For Jekyll, a huge number of templates are available that cover all typical use cases for websites. The bad story: most of them require programming and low-level customization. Deep knowledge of Jekyll and valuable experience using HTML, CSS, and Javascript is required.
J1 is different: easy to use, no programming is needed.
Modules
The Template provides a large number of building blocks to create modern web pages in minutes. The base idea of the J1 Template is to give all people a toolset at their hands to create a website with no need to start web development or web design from the beginning.
Infinite scroll
Screen reader
Animate on Scroll
Floating Action Buttons
Full-text search engine
Cookie Consent
Translator
Master Header
Clipboard
Smooth Scroll
Enhanced Navigation
Lightboxes
Text and Image Carousels
Text and Image Sliders
Image and Video Galleries
Infinite scroll
Infinite scrolling (IS), or known as endless scrolling, is a technique that loads more content as a user scrolls down the page. It allows visitors to continue reading the content by scrolling seamlessly and not by loading additional pages.
J1 Template supports infinite scrolling and is used, for example, for loading previews of blog articles.
Screen reader
Speak2Me for J1 Template is a speech synthesise (TTS) module that enables a so-called screen reader. The reader functionality allows users to sit back and listen to the browser read aloud the important contents on a Web page.
The screen reader on websites created by J1 Template is started by clicking on the speaker symbol placed top right in the menu bar.
Animate on Scroll
Scroll-triggered animation (AOS) is an effective way to animate website elements such as text, graphics, photos, and video, bringing them to life as users scroll down a page. Scroll animations are more likely to grab the user’s attention, making websites look and feel more dynamic and interesting.
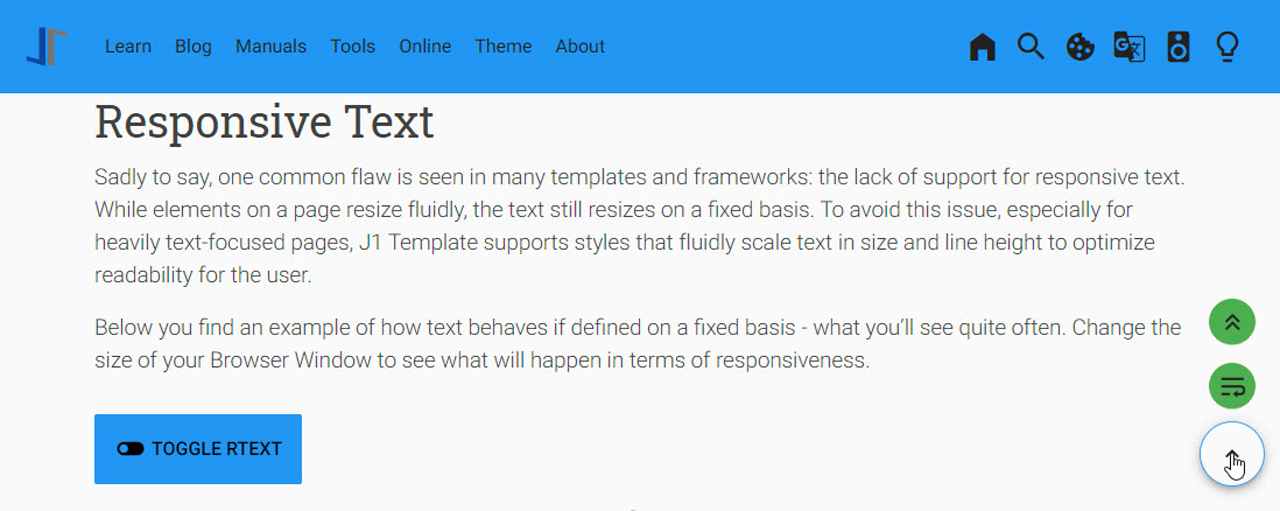
Floating Action Buttons
The Floating Action Button (FAB) is an element of Google’s Material Design. A FAB represents the primary action in an application, or triggers additional functions for a webpage. FABs are increasingly used on the web and serves to enable important actions for a page, but separated from the main navigation.
The template system supports Floating Action Buttons for in-page navigation. When the FAB is pressed, it provides more related actions like showing the content table or scrolling a page chapter-wise up and down.
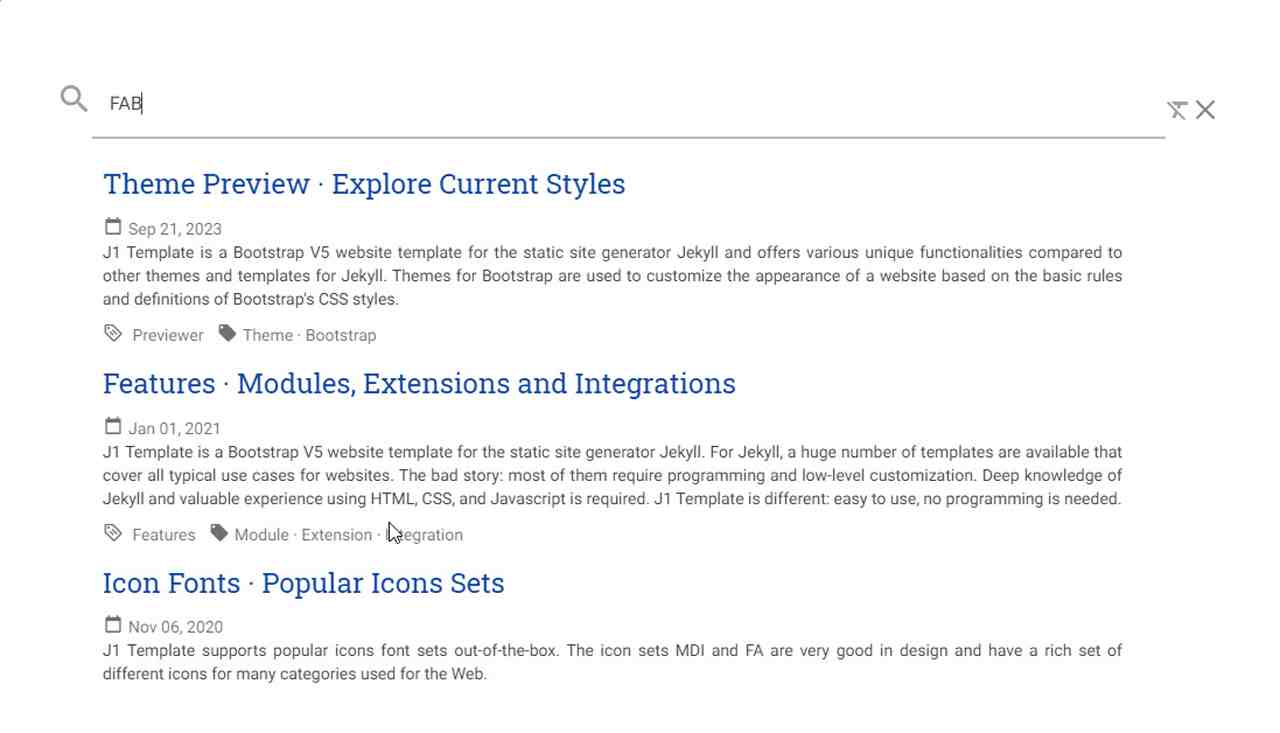
Full-text search engine
Full-text search (FTS) for a website is an advanced method of searching through all documents. FTS promises fast retrieval of data with advanced indexing and more intuitive search results based on relevance.
J1 implements Lunr for indexing the whole website. The engine is designed to be small but full-featured. Lunr enables developers to provide visitors with a great search experience without the need for external, server-sided search services like Google on the internet.
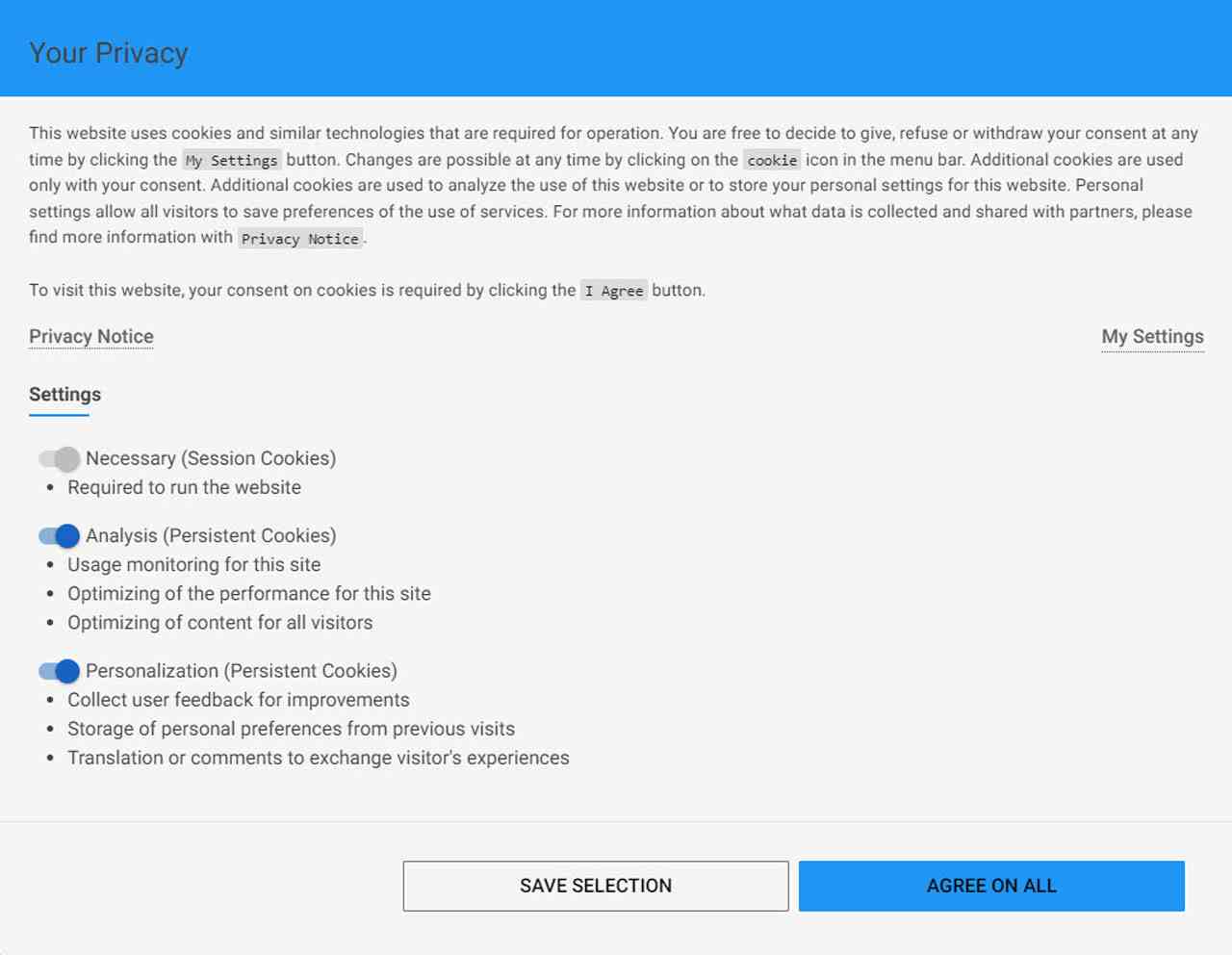
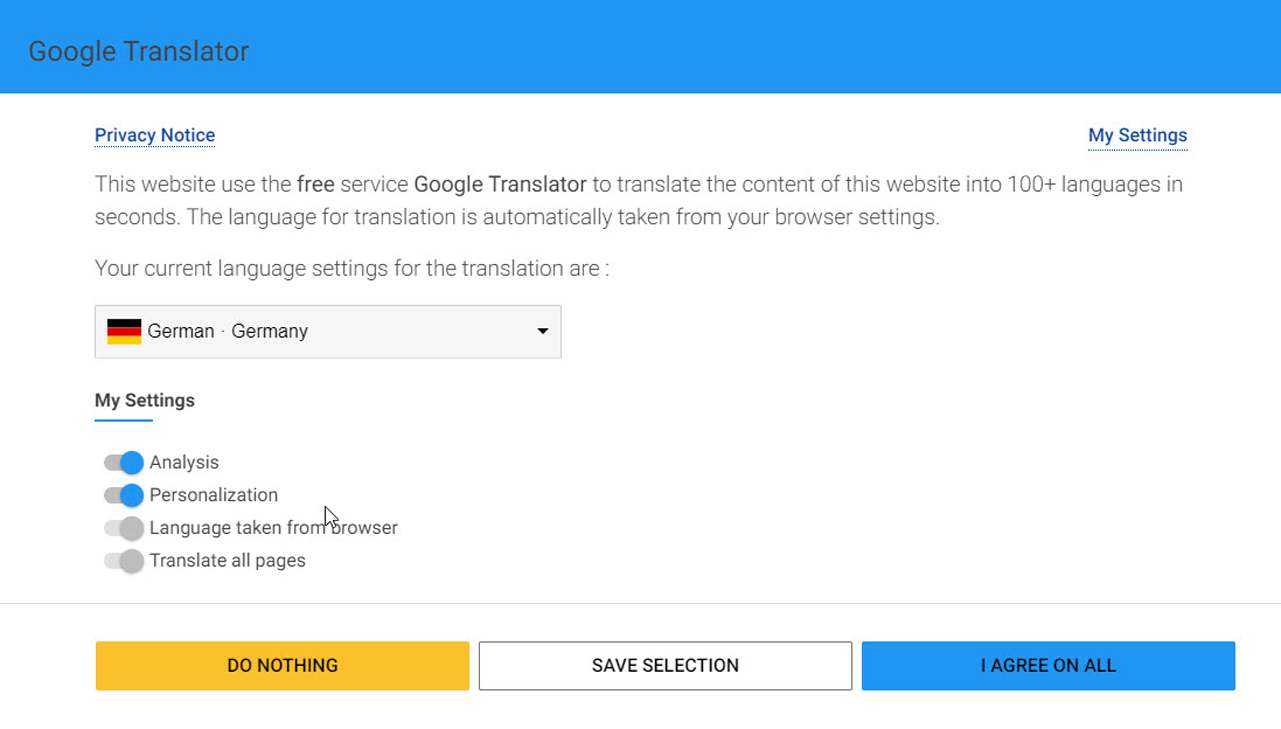
Cookie Consent
Running websites in the EU and many other countries, implementing the General Data Protection Regulation (GDPR) is required to make a website compliant with the ePrivacy regulations of the European Unions and associated countries.
Under the GDPR, most cookies will fall into the category of personal data because they can identify visitors and can be used to provide website personalization and even profiling of individuals. As a result, you will need a legal basis for processing the data contained within those cookies. That legal basis is most likely going to be the CONSENT of your visitors on accepting the use of cookies.
The Template system provides a configurable GDPR compliant module to manage the consent of your visitors on cookies.
Translator
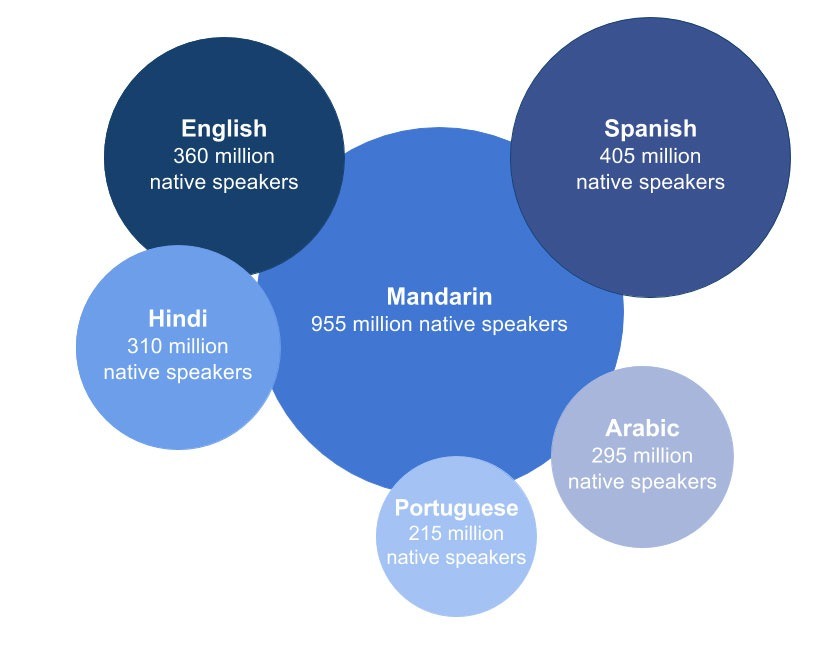
A Website translation service is useful in a wide range of situations. In today’s interconnected and global world English is no longer enough. Most online content is still written in English, while the language is just ranked 3rd in terms of the highest number of native speakers among all languages worldwide.
Source: lingohub.com
In 2015 it was necessary to support 25 languages to reach 90 percent of the entire Internet population in their native language. By 2020, a website will require localization into 48 languages to reach the same proportion of the global Internet audience.
Localization adapts a website to cultural backgrounds and local languages. Translation makes it easier for users to browse content and find what they’re looking for. An excellent user experience and understanding the language are key for building trust in the content you provide.
translation:
enabled: true
provider: google
google:
layout: default
sourcelanguage: en
translationlanguages: [auto]J1 integrates the free translation service provided by Google Translate (GT) and the professional translation services of Deepl (DT). If you want to get a larger number of international audiences, translating your site can help target your global audience more easily and quickly.
GT is fully integrated with the GDPR-compatible Cookie Consent module. If your visitors do not agree on cookies required to use Google Translate, GT gets automatically disabled, and all cookies from Google are deleted from the user’s system.
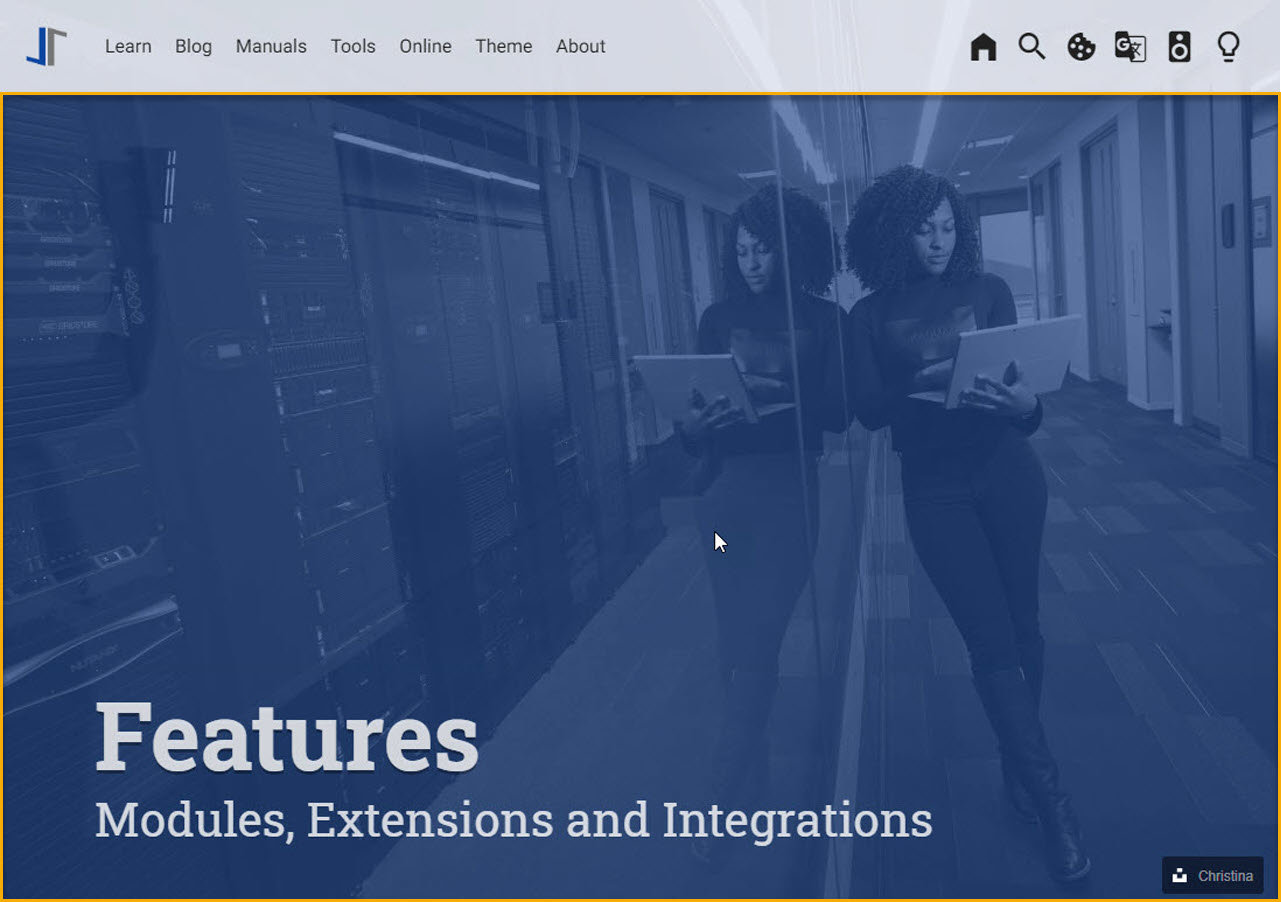
Master Header
The most-top position of a web page is important; this postion is presented to your vistors very first. The Master Header (Attic) give your reader a first impression of what is presented on a page.
Attics may contains (dynamic) Text, Images or Videos to support a page for the content presented.
Clipboard
The clipboard is a special function of the operating system of desktop or mobile computers that temporarily stores copied text or other data in memory. Once something is stored in the clipboard, comments, the user can paste the data to a new location.
| Click on the COPY button (top-right) in the following source code section. |
// ---------------------------------------------------------------
// helper functions
// ---------------------------------------------------------------
function styleSheetLoaded(styleSheet) {
var sheets = document.styleSheets,
stylesheet = sheets[(sheets.length - 1)];
// find CSS file 'styleSheetName' in document
for(var i in document.styleSheets) {
if(sheets[i].href && sheets[i].href.indexOf(styleSheet) > -1) {
return true;;
}
}
}J1 integrates the clipboard functionality of your computer system to copy and paste examples or code elements from a webpage. A clipboard will help your users a lot to manage the code snippets you’ve provided.
Smooth Scroll
Smooth scrolling (SSR) is an enhanced feature of J1 designed to improve scrolling and positioning on anchor links. If SSR is enabled, an animated transition is done for scrolling to headlines (anchor links) and gets exactly positioned.
Enhanced Navigation
When it comes to the usability of a website, your visitors' focus is on one important component: the Navigation System. The Navigation System used by J1 Template is a multi-purpose navigation builder based on the Bootstrap V5 Framework.
The NAV module for J1 consists of four configurable sub-modules:
-
Navigation Bar
-
MainMenu
-
Quicklinks
-
TopSearch
All features are available by configuration, and no programming is needed.
# ------------------------------------------------------------------------------
# Menu MANUALS
#
- item: Manuals
sublevel:
# --------------------------------------------------------------------------
# Resources
#
- title: Resources
icon: bread-slice
dropdown:
- title: Country Flags
href: /pages/public/manuals/resources/country_flags/
icon: flag
- title: MD Color Palette
href: /pages/public/manuals/resources/color_palette/
icon: format-color-fillLightboxes
A Lightbox is, in general, a helper which displays enlarged, almost screen-filling versions of images (or videos) while dimming the remainder of the page. For the J1 Template, two different lightboxes are available:
-
Lightbox V2
-
LightGallery
The default tool employed by J1 Template is Lightbox V2, a Javascript library written by Lokesh Dhakar.
.Lightbox V2
lightbox::lb-example--template-features[ 300, {data-lb-example--template-features}, group ]For more complex use cases, like thumbnail gallery previews or video support, LightGallery can be used alternatively.
.LightGallery
gallery::jg_old_times[ role="mb-4 wm-800" ]Text and Image Carousels
J1 Carousel is based on OWL Carousel, a clean and neat jQuery slider plugin for creating fully responsive and touch-enabled carousel sliders. Carousels are mostly used for pictures data to animate the images as a series.
.Image carousel
carousel::demo_simple[role="mb-3"]In general, J1 Carousel supports many more sources to be displayed as a slide show: simple text, for example.
.Text carousel
carousel::demo_text_carousel[role="mb-3"]A more eye-minded type of text-based slide show is a parallax text slider. If you want to emphasize your statements focussing on the meaning, this kind of slide show may be interesting.
.Parallax carousel
carousel::demo_text_carousel_parallax[role="mb-3"]Text and Image Sliders
Master Slider is a premium image and content slider for any purposes, with super smooth hardware accelerated transitions. MS is a well-known Slider Plugin for WordPress. J1 implements the free version MS Lite of version v2.85.13 (Feb 2022).
Image and Video Galleries
Image and Video Galleries allow you to lay out groups of images or videos in very different ways. J1 supports JustifiedGallery is a great jQuery plugin to create responsive, infinite, and high-quality justified image galleries. The gallery uses a so-called masonry grid layout. It works by placing elements in an optimal position based on available horizontal and vertical space. Sort of like mason fitting stones in a wall.
.Image Gallery
gallery::jg_example[role="mb-5"]A JustifiedGallery provides not only images. See the next example of a gallery for HTML5 video content.
.Video Gallery (HTML5)
gallery::jg_video_html5[role="mb-5"]Extensions
Frameworks like Bootstrap and Asciidoc are enormously flexible and customizable. Changing or adding components to frameworks requires a lot of experience. That is not the idea of J1. Customizations for the base frameworks are prepared, simple to use, and usable out-of-the-box.
Bootstrap extensions
Blog Post Navigation
Block elements
Asciidoctor extensions
Featured example content
Royalty Free Images
Bootstrap extensions
A set of Advanced Bootstrap Modals (ABM), based on the free package of Material Design for Bootstrap, is integrated with the template system. Bootstrap modals are used to add dialogues to your web pages for user notifications.
To improve your visitor’s experience on important information that shouldn’t be missed. ABMs are a great choice to bring the user’s attention. Using the J1 Template predefined modal styles, some emotional weight is added to the information displayed. Ranging from an info level, a simple warning to critical messages.
Creating a design for responsive HTML tables is challenging. J1 integrates responsible HTML tables for Bootstrap to be used for Mobile Devices.
| Variable | Description |
|---|---|
| The content of the Page, rendered or un-rendered depending upon what Liquid is being processed and what |
| The title of the Page. |
| The Date assigned to the Post. This can be overridden in a Post’s front matter by specifying a new date/time in the format |
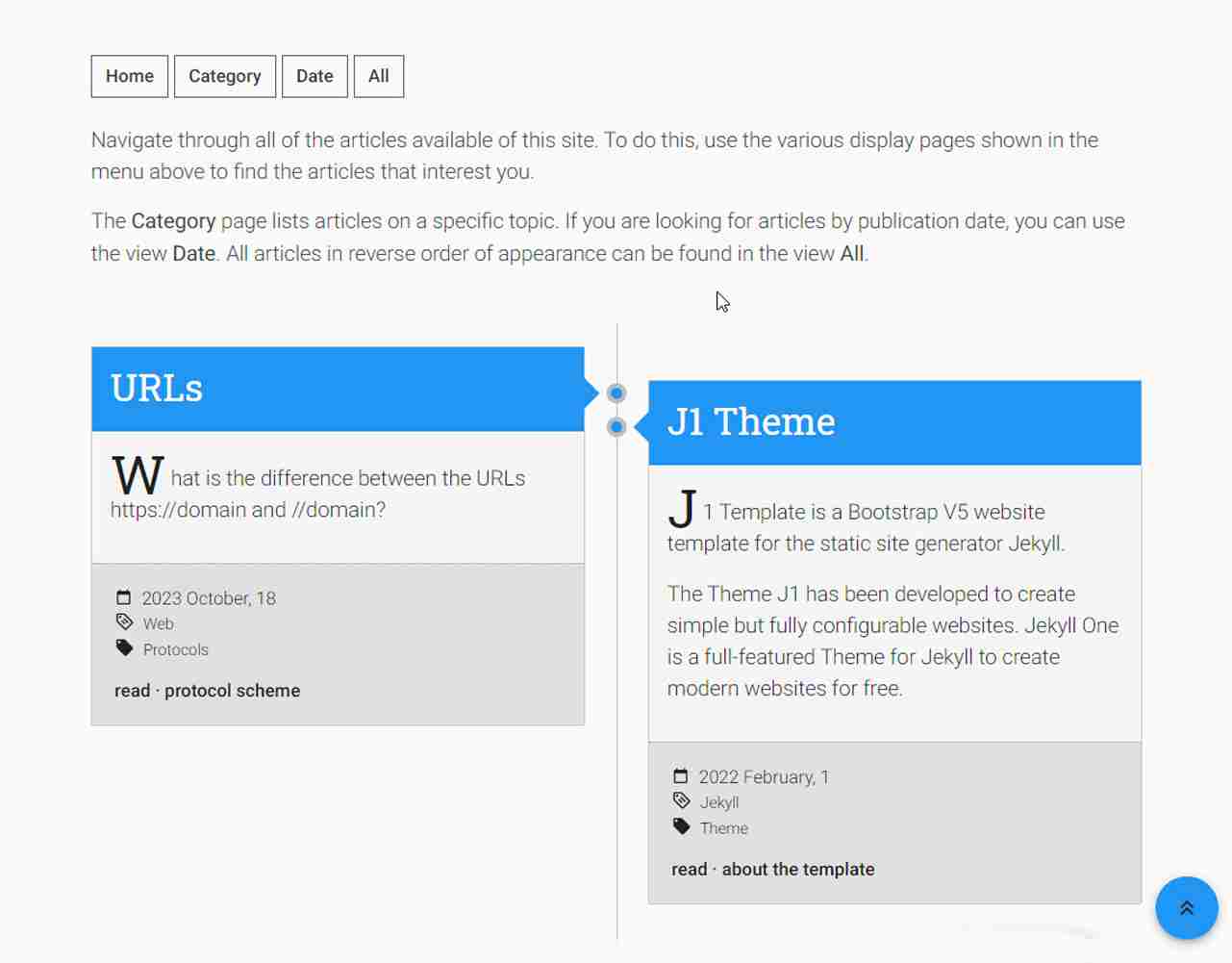
Blog Post Navigation
To make your Blog Articles available to your vistors, J1 offers an easy to use navigation module for all your posts. The Blog Post Navigator automatically generates different views to explore articles by Categoy, Date, or all posts from an Archive View.
Block elements
Banners and panels are complex but configurable building blocks, typically used for home and landing pages. Examples how to use banners and panels can be found with the included starter web for the homepage.
Asciidoctor extensions
J1 Template implements a bunch of incubating Ruby-based extensions for Asciidoctor. Using Asciidoctor extensions, it’s easy to integrate lightboxes, galleries, icon fonts, and other complex elements using Asciidoc tags with your content pages.
mdi:home[2x, mdi-pulsed ml-3 mr-2 mb-2] Symbol icon (pulsed)
mdi:font-awesome[2x, ml-3 mr-2 mb-2] Brand icon
mdi:apple[2x, md-indigo ml-3 mr-2] Brand icon (colored) Symbol icon (pulsed)
Brand icon
Brand icon (colored)
Featured example content
All pages from the roundtrip section are provided by the starter web included with the J1 Template. Many real-world examples for your content could be taken from these pages and are easy to use with your website.
Royalty Free Images
All images for a Starter Web, for example, from the roundtrip section, are included with J1 Template. All images are taken from Unsplash.com as Royalty Free images and can be used without paying any license fees.
Integrations
The Internet of today has changed a lot. The new digital world is called the cloud. Services out of the cloud is a fast-growing business. J1 Template integrates cloud services to extend the functionality of a web for commenting features or Bootstrap themes, for example.
Bootstrap Themes (Bootswatch)
Comment providers
Google Analytics
Google Adsense
YouTube Video
Vimeo Video
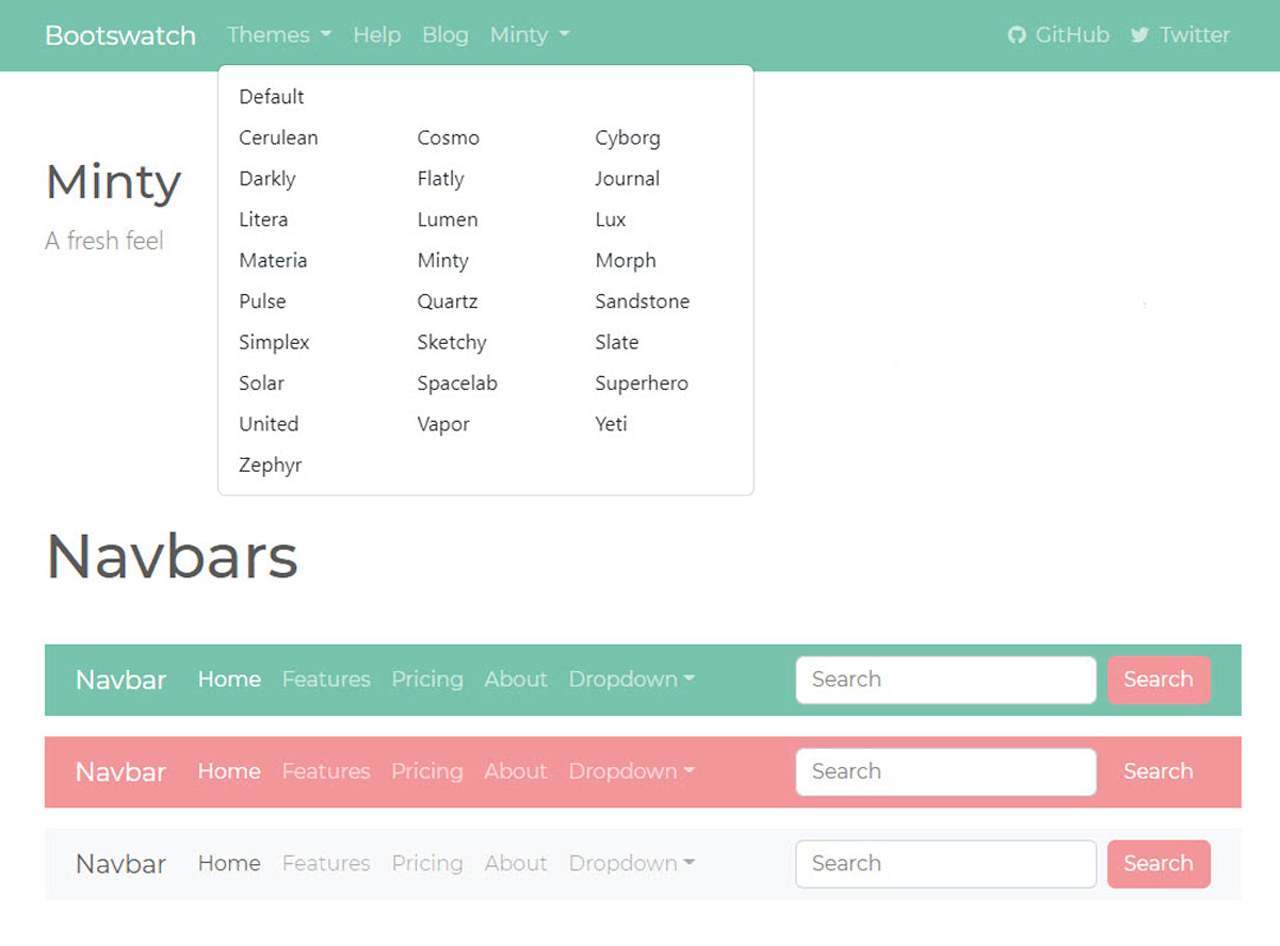
Bootstrap Themes
The Themes for the template system J1 are based on the free and Open Source CSS front-end framework Bootstrap of version V5. Using Bootstrap base style only results in a uniform appearance for the content in terms of the overall layout, text, tables, and form elements across all modern web browsers available on the market.
Thanks to the people at Bootswatch, a great set of already prepared Bootstrap stylesheets in various designs are available on their website. There is no need to start from scratch. Re-define all the Bootstrap variables, and rebuild the framework files to create a new theme.
Many different styles are available. What is already available at Bootswatch is at least a good base for your modifications: your unique design. J1 integrates all available themes from Bootswatch with the navigator module.
Comment providers
Comments became an integral part of almost each website on the web. People want to talk about what they currently read on your web, listen to or see. And they want it right there, under what they’ve read or seen, not on their social networks.
J1 Template supports currently two comment providers: Disqus (DQC) and Hyvor (HVC). The comment interfaces from the supported providers can be integrated by pure configuration.
Enable the provider you want to use and add your access credentials to the configuration, and you’re done. On all posts or pages you want to use for comments, the comment interface is shown automatically and can be used by your visitors.
comments:
enabled: true
provider: hyvor
comments_headline:
en: Leave a comment
de: Kommentieren
hyvor:
site_id: 'hyvor-site-id'
disqus:
site_id: '<your-site-short-name>'DQC is fully integrated with the GDPR-compatible Cookie Consent module. If your visitors do not agree on cookies needed for Diqus, DQC gets automatically disabled, and all related cookies are deleted from the user’s system.
Google Analytics
Google Analytics (GAL) provides access to a massive amount of data related to how users find and interact with your site. For example, you can see how many people visited a specific page, how long they remained there, where your users live, how certain keywords perform, and so forth.
Google Analytics is integrated by pure configuration. Simply enable the provider and set your your access credentials to the configuration, and you’re done.
analytics:
enabled: true
provider: google
google:
tracking_id: '<your-tracking-id>'GAL is fully integrated with the GDPR-compatible Cookie Consent module. If your visitors do not agree on cooies for Analysis, Google Analytics gets automatically disabled and all cookies from Google are deleted from the user’s system.
Google Adsense
Google Adsense (GAD) is integrated by pure configuration. Simply enable the provider and set your your access credentials to the configuration, and you’re done.
YouTube Video
J1 Template supports YouTube and Vimeo video content out-of-the-box. The type of content is automatically detected with your video galleries configured, and the player is started as needed.
gallery::jg_video_online_youtube_james_and_adele[]Vimeo Video
J1 Template supports Vimeo video content out-of-the-box. The type of content is automatically detected with your video galleries configured, and the player is started as needed.
gallery::jg_video_online_vimeo[role="mb-5"]