Themes for the J1 Template are based on the Open Source CSS front-end framework Bootstrap of version V5. The Bootstrap theme feature enables the presentation of a website using different skins of the same site using already prepared Bootstrap CSS style sets.
Using a theme results in a uniform appearance for the content in terms of the overall layout, text, tables, and form elements across all modern web browsers available on the market. In addition, developers can take advantage of already defined CSS classes in Bootstrap to customize a layout individually.
The Themes
Styles adjust the website’s appearance based on the CSS rules and definitions of Bootstrap. Styles do not change the framework’s functionality but modify rule-based, e.g., the color scheme, fonts, sizes, or the appearance of more complex elements like forms or tables. Additionally, a style may add additional components to extend the Bootstrap’s framework.
Modifying the CSS styles of Bootstrap is not rocket science. But, to be honest, some knowledge is needed for the CSS technology to do so. I encourage you to spend some time on learning CSS, the Design base of each and every website.
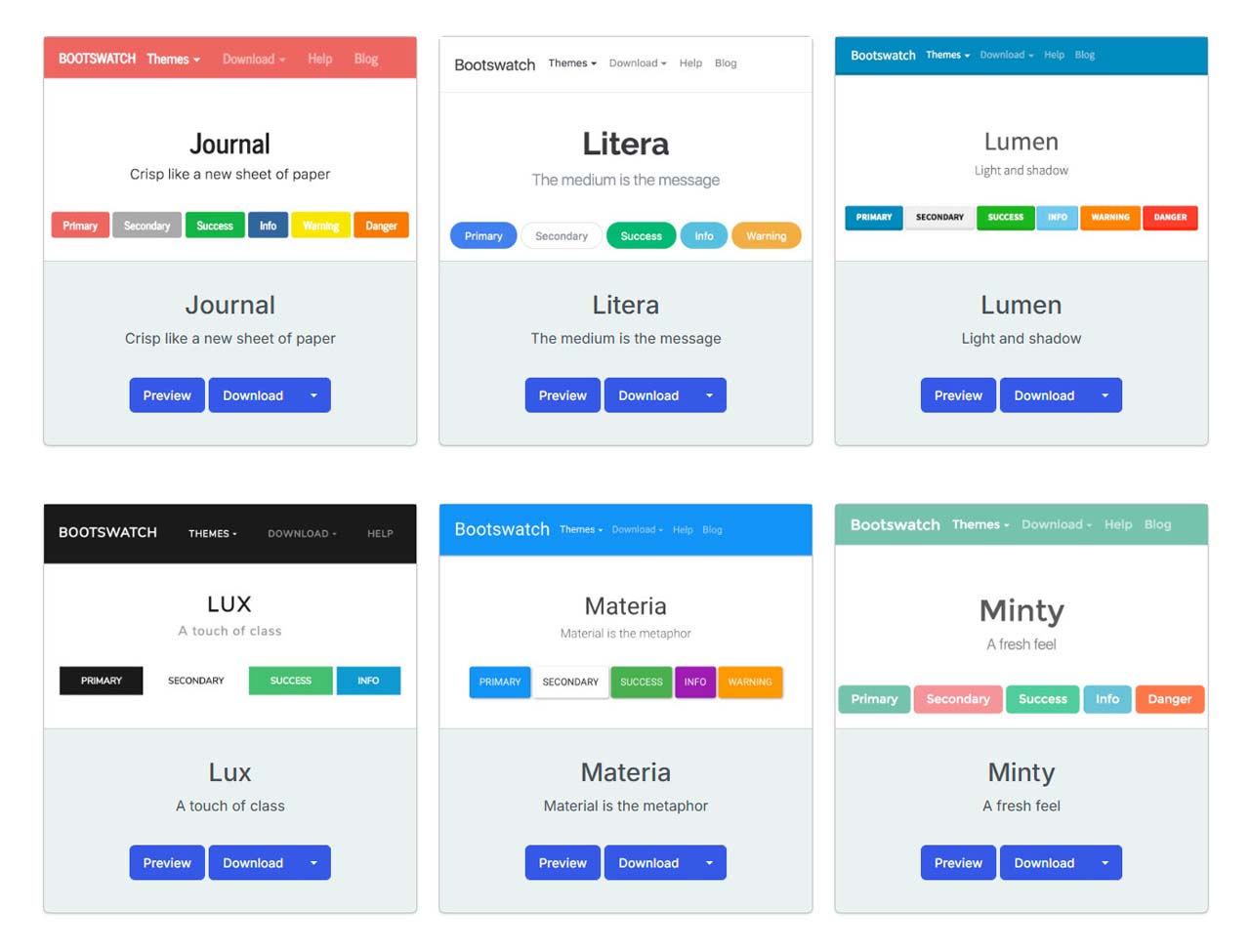
Thanks to the people at Bootswatch, a great set of already prepared Bootstrap stylesheets in various designs are available on their website; no need to start from scratch. It is not required to re-define all the Bootstrap variables and rebuild the framework. Many different styles are available. What is already available at Bootswatch is at least a good base for your modifications — your unique design.
Besides the bunch of different stylesheets at Bootswatch, an Integration API is provided that helps a lot to make designs available for an existing site. This API is the base to integrate selectable Bootswatch stylesheets into the J1 Template navigation system.
Apply a Style
The base for designing pages using the J1 Template is the style Uno, a modern light or dark CSS layout used for many types of websites. What I mentioned already, web design is not: one size fits all. The style Uno can be seen as a good base, a starting point. Combining Uno and a different styles may be a fast solution for your site!
You can find all available stylesheets to be applied on your pages from the Themes menu. You’re invited to check how a page is changing for its design if a different stylesheet for web design is used.
| For changing from one style to the next at runtime, the current version of the J1 Template system tries add new styles to J1 specific components like fonts, headlines, lists or paragraphs. Changing the style will work for the most common elements, but not all of them for now. |
Select a style from the Themes menu, and the new BS-based stylesheet is automatically applied to all pages of your website.
What next
J1 Template is an excellent base for all types of websites. J1 supports powerful code highlighting to distinguish different source code elements visually. Highlighting makes code more readable and easier to understand by applying different styles to the code.
Programming languages have specific syntax rules and conventions, so code highlighting is tailored to each language. For example, in a typical JavaScript syntax highlighting scheme, keywords like if, for, or function be displayed in one color, while variables and strings are displayed in another.
The highlighter Rouge is a native Ruby-based themeable syntax highlighter integrated by J1 Template. The highlighter supports 100+ different languages and generates HTML output using 256 standard ANSI colors displayed by all current browsers.
To check the code highlighter J1 Template offers, go for the Rouge Code Highlighter.