The people on Netlify provide a really easy workflow to bring a website to life using a template like JekyllOne Theme on the Internet in minutes: The 1-Click Deployment. The Workflow allows users to deploy a website on the Internet without a locally running installation on their computers. I invite you on a journey to using the 1-Click Deployment for your new site on the Internet.
Two service providers are required running an 1-Click Deployment: Github and Netlify. The platforms provided by Github and Netlify are used to build and control the J1 website on the Internet. Both providers give full access to their services with no limits. Free services with no restrictions are not the case with all digital service providers. Therefore, I can recommend these two service providers for entry into the world of modern digital services.
If you do not already have accounts, sign up to be prepared for the journey:
| It is recommended to sign up for Github first. You can use the account data from Github to register on Netlify. |
At the end of this journey, which only takes a few minutes, you will have your presence, a website on the Internet. You don’t need any software to be installed on your computer. You won’t pay anything for this trip. Your new website on the Internet will also be free.
Unbelievable? Create your site now!
1-Click Deployment
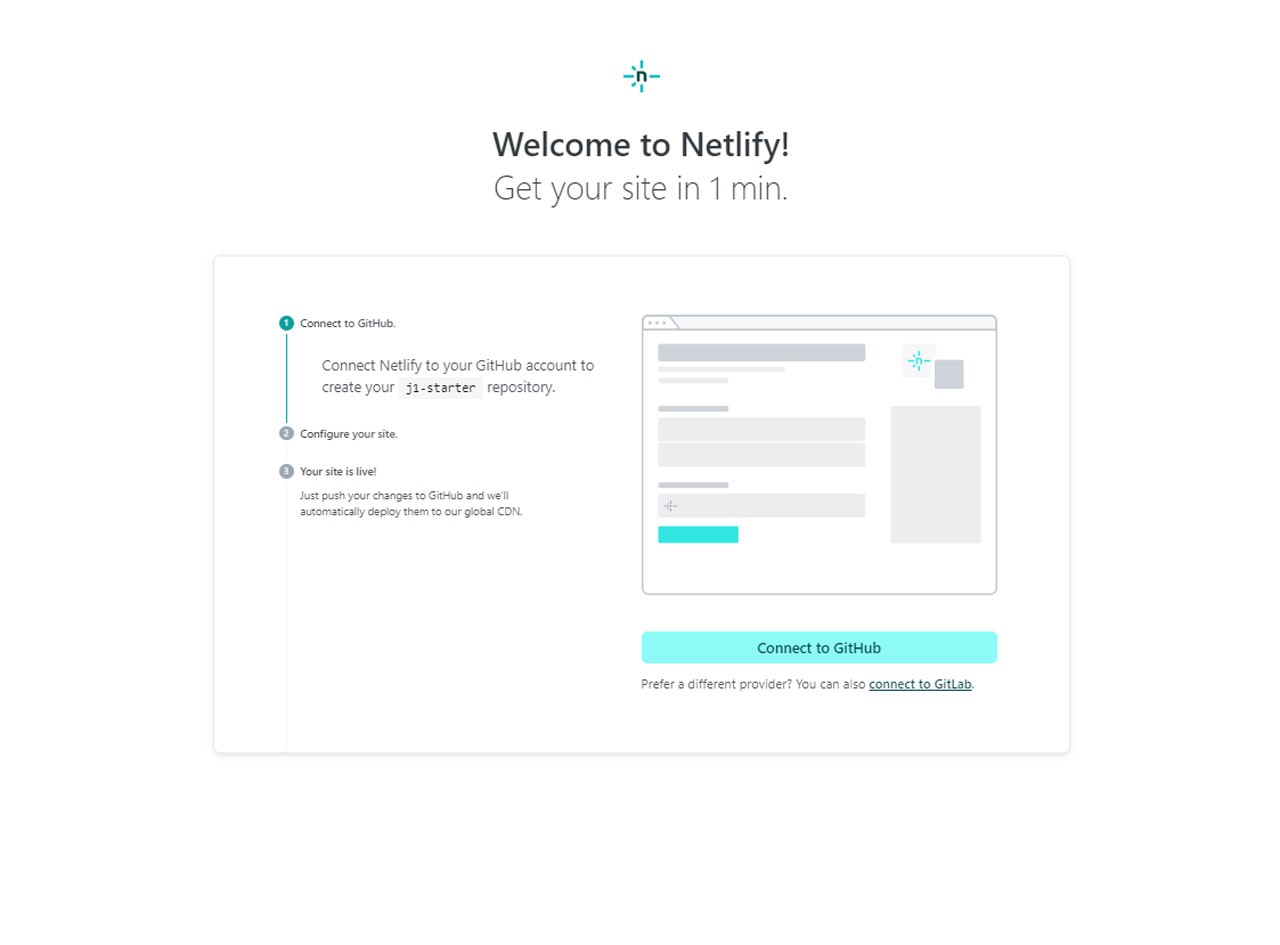
The people on Netlify prepared a really easy process to bring a website live using a template like J1 on the Internet in minutes. This is magic but real.
| The 1-Click Deployment on Netlify opens a new window, a new tab in your browser. From the section 1-Click Deployment Reference you find all the steps for this process in all details. To control the deployment process better, place the browser’s windows side-by-side. |
Start the magic to deploy:
1-Click Deployment Reference
For your reference, find all steps required for the 1-Click Deployment on Netlify. All steps are commented on to understand better what will happen.
Authentication processes
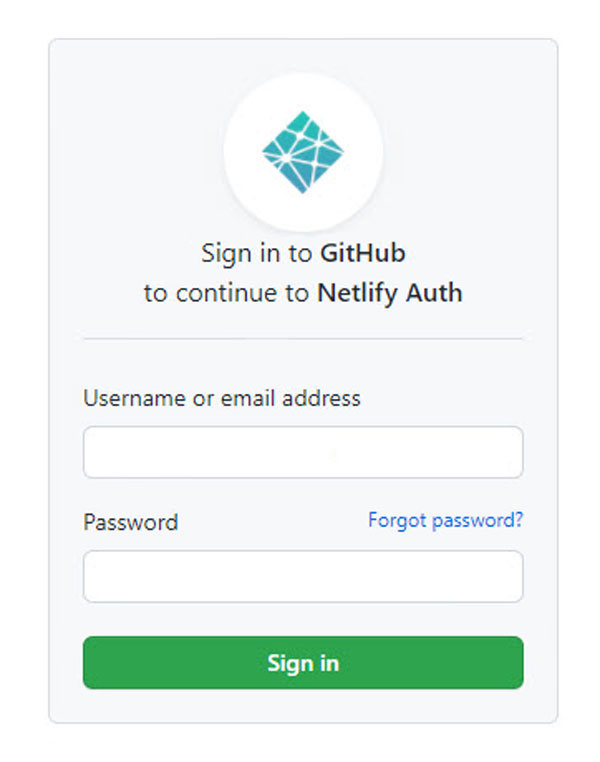
| To get access to Github using your account on Netlify, you need to sign in first. |
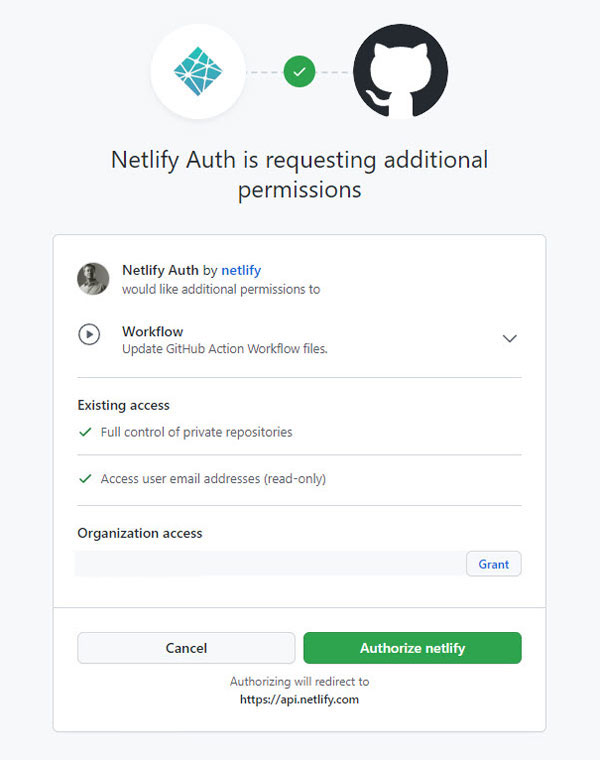
| When you’ve successfully authenticated on Github, a secure connection gets established between Netlify and Github. This connection enables the provisioning process to copy (clone) the template in your repo space at Github. The cloned repository is used for all of the next steps in building your website. |
Configuration steps
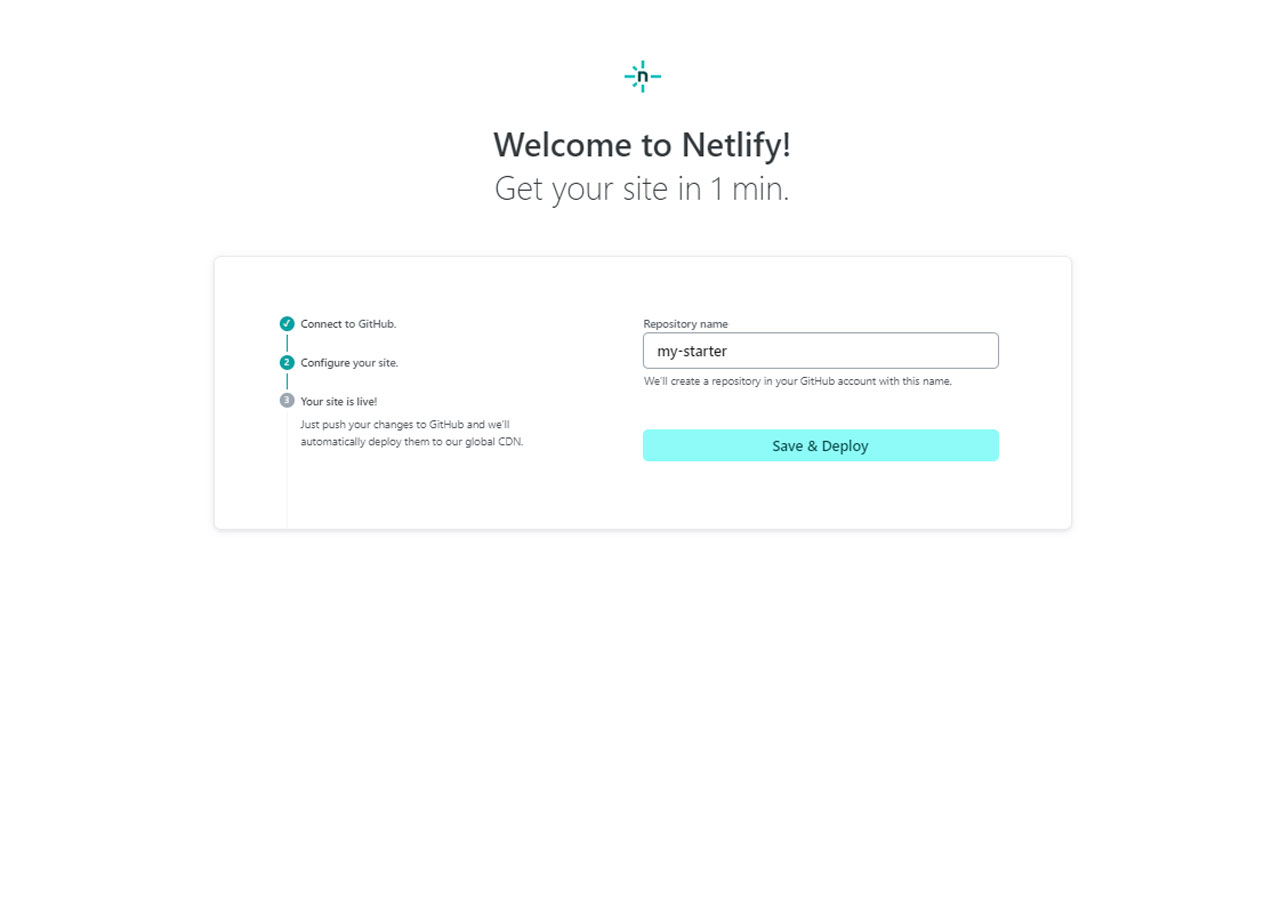
| In the configuration step, you can change the default name j1-template-starter of the repository on Github. Customize the name for your needs. This repo (at Github) is used for all the following steps to automatically create your new website. |
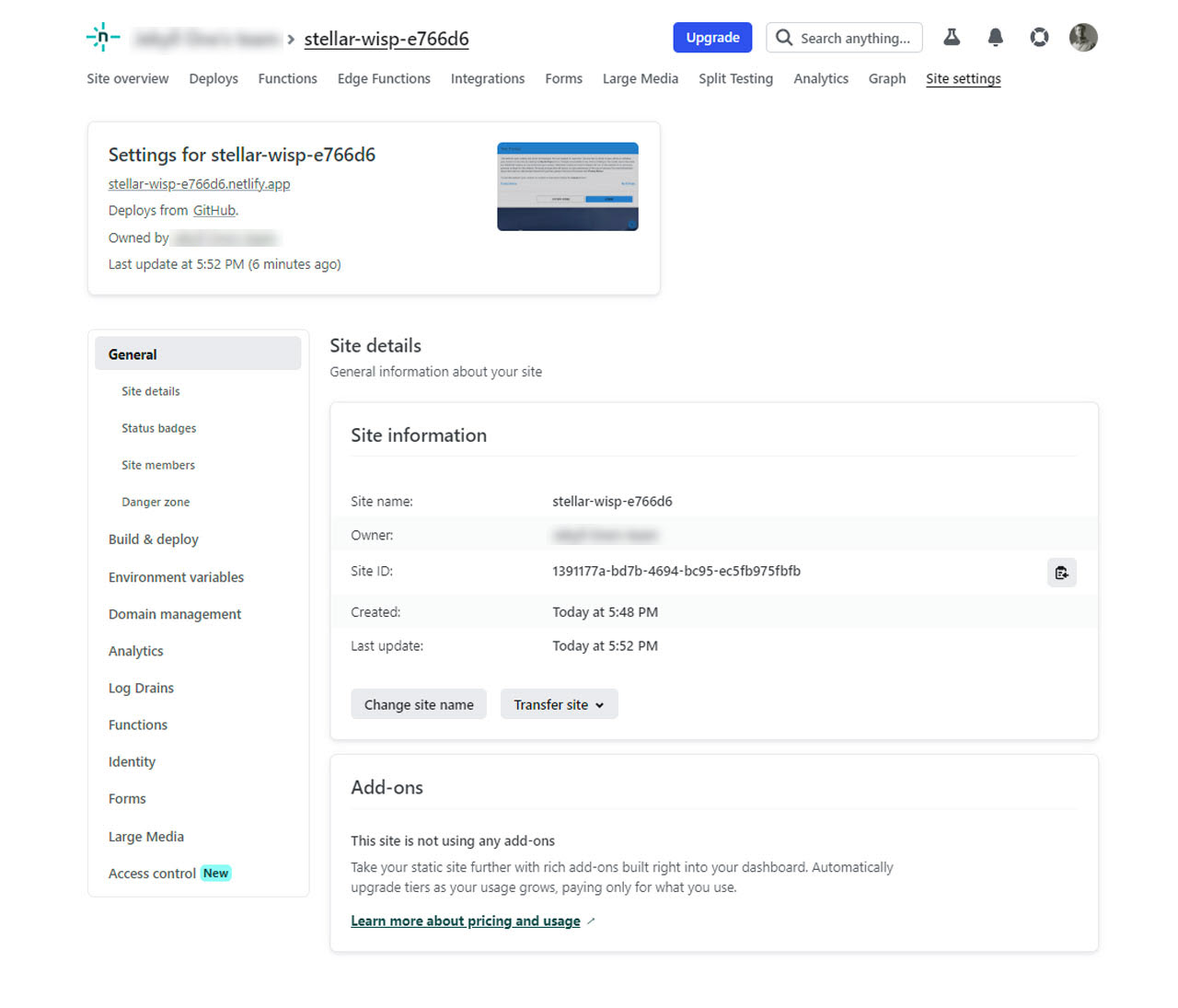
| After the build process has finished, you have a new website with a random name generated on Netlify. It is recommended to change that name for your needs. |
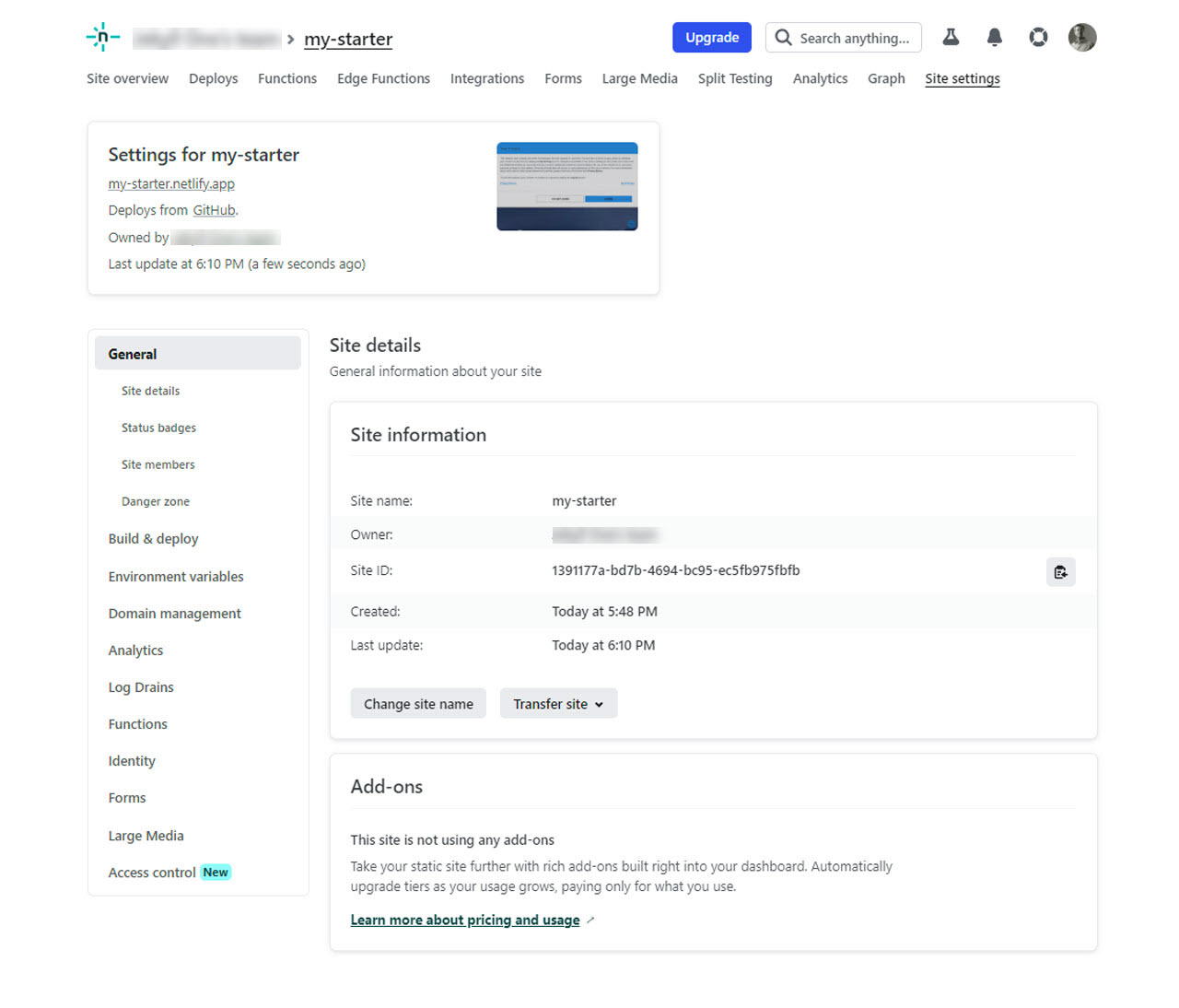
| The customized name is the base for the URL to access your website on the Internet. |
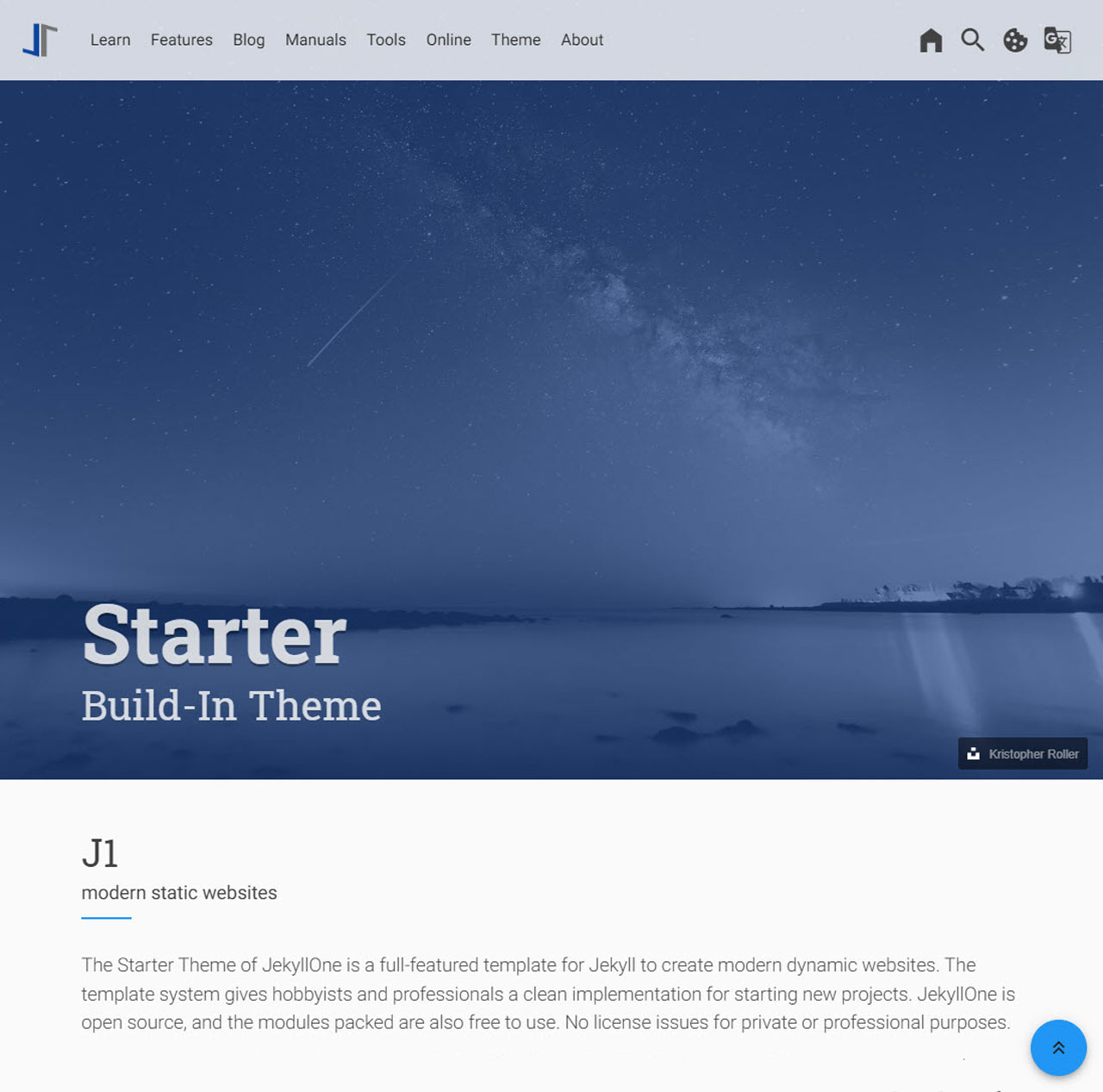
| After changing the name of web, have a look and visit your new web. |
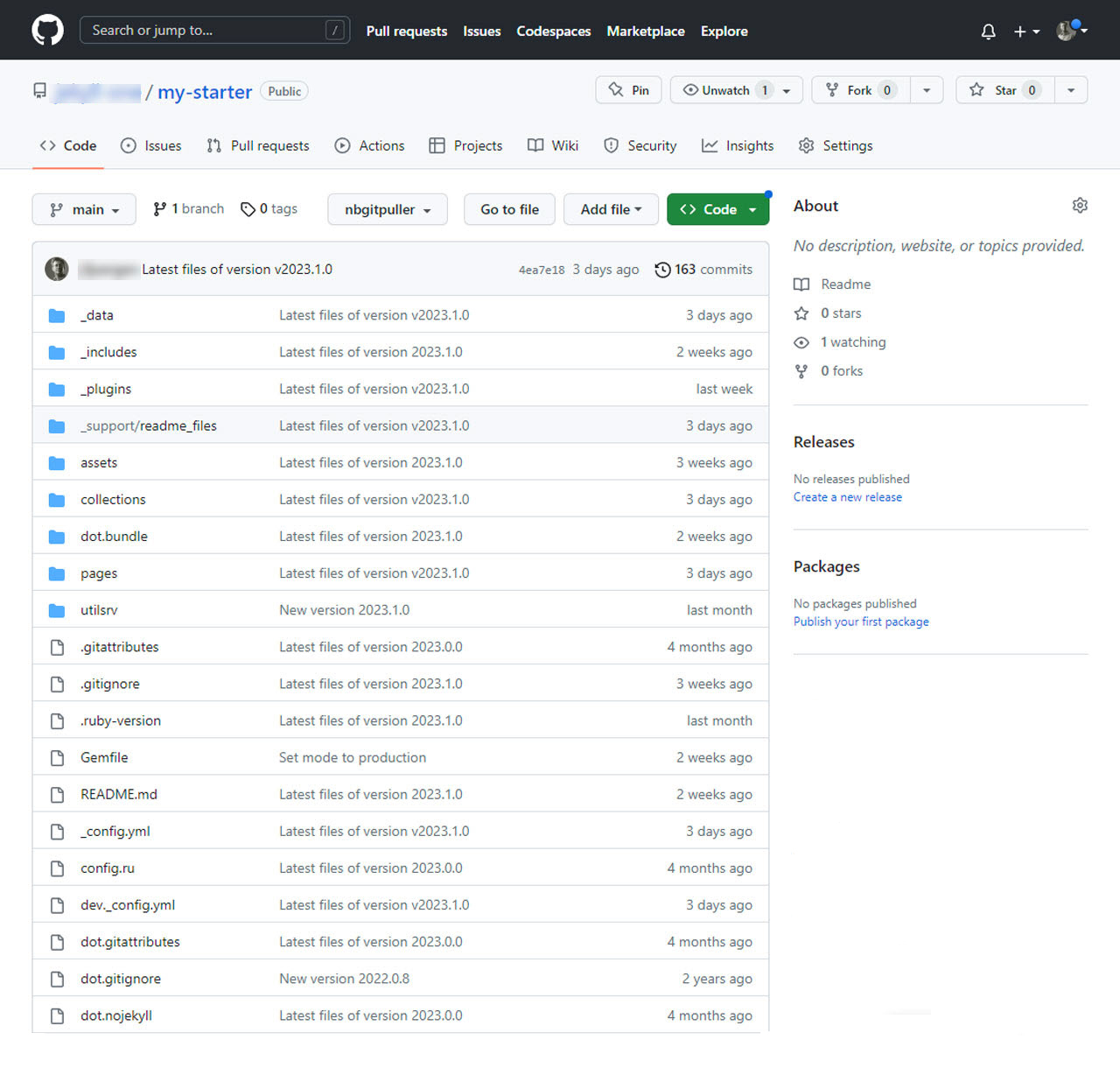
Your repo on Github
Look at your Github account after the build and deployment processes are finished on Netlify. Check for the repository of your new website created for you.
| From the repository detail view, you can manage all settings of your new web online from Github. For little changes, this is possible but not convenient. Check the section What next for a much better way to manage your site’s content. |
Search Engine Optimization (SEO)
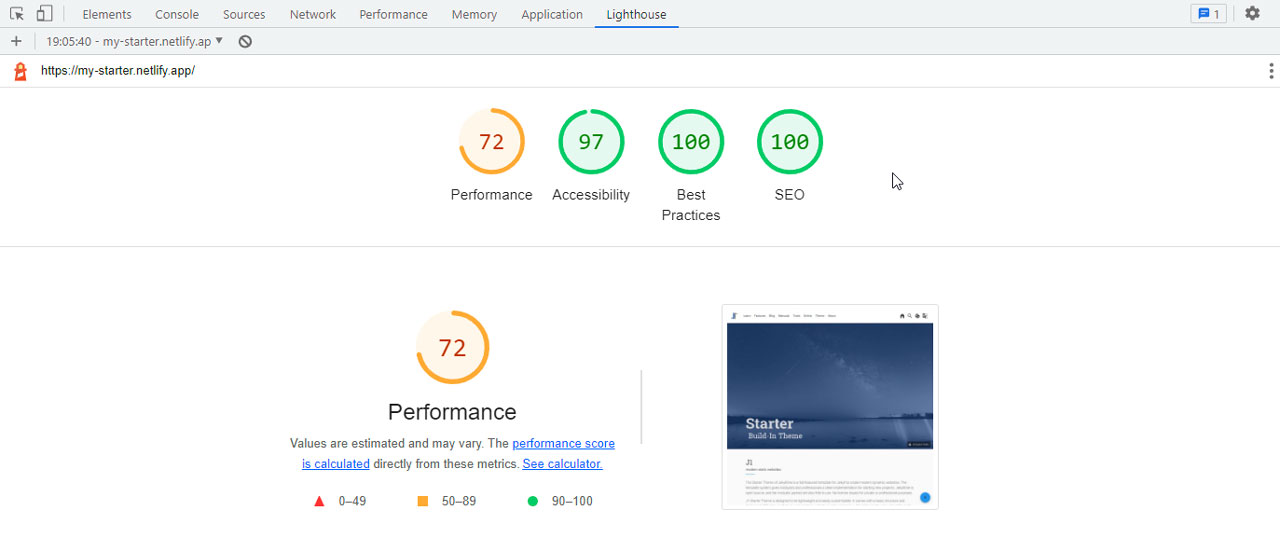
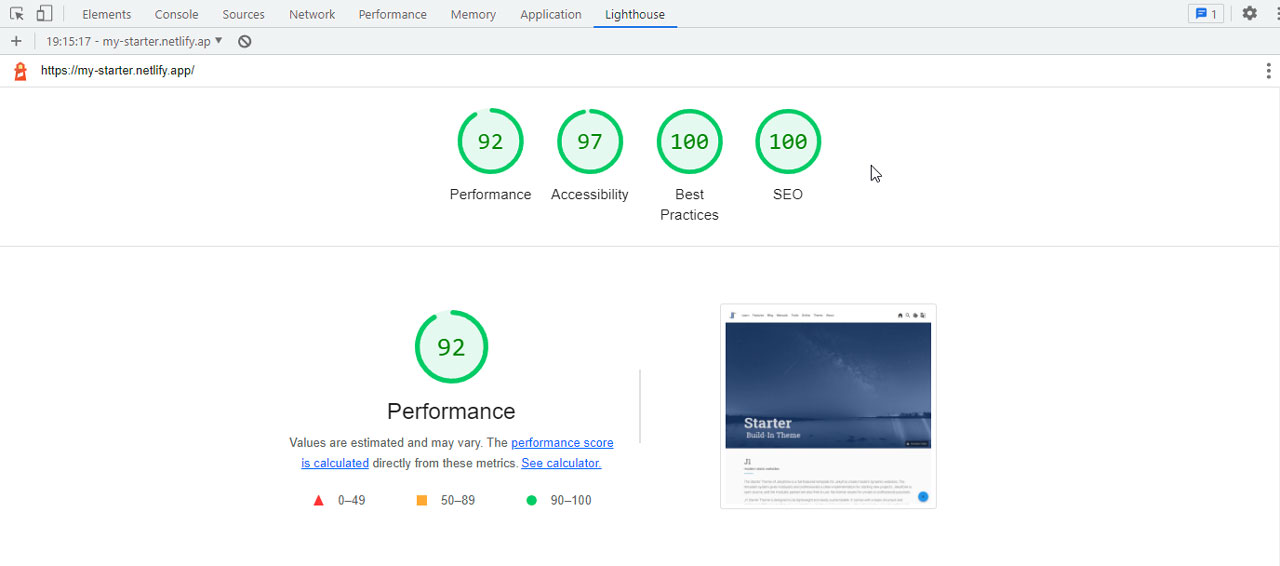
A website based on the J1 Theme is set to development mode by default. If you check the SEO Quality Metrics calculated by Lighthouse, you’ll find good numbers for performance, but they are not excellent. The development mode for the J1 Theme supports developers in changing content and checking the outcome but does not generate optimized code for production.
Read more on calculated SEO Metrics by Lighthouse on page SEO Quality Metrics.
The mode production for the J1 Theme is the base for generating highly optimized code for production and deploying a site high-performance. Optimized code is fully compressed for all HTML pages, JS and CSS files. Additionally, all info and debug messages (displayed in a browser’s console) are removed, and only warning and error messages are issued. Removing not needed parts results in excellent performance and secured content.
What next
You got it managed. The new website is online. The site was built from the boilerplate of J1 Theme. For sure, not your site but a good starting point for your content to make your ideas of a website real. And you’re prepared well. The control center on Netlify is in place, and your site is sitting a repo at Github. Not that bad. The next step is to create a local copy of the repo from Github to a folder on your PC to start developing from a local system.
Developing a website should be done from a local PC. J1 comes with a full-featured development system. The local copy of the repo contains already all components required to manage the development process, including a webserver. And better: your control center on Netlify supports you for the redeployment of the modifications you made. And again, all steps needed to deploy your site is done in minutes. No big deal to bring your real website online.
All you need to know is available with the tutorial J1 in a Day. You learn how to create websites based on the J1 Theme. This tutorial focuses on the basics of using Jekyll, managing J1 based sites, and deploying the modifications of your site.
Start the next journey, go for J1 in a Day.