Installing and updating the development environment for J1 was a tough job. Creating and starting a J1 project, on the other hand, is much easier. After a handful of steps you have arrived and can finally start your new web. In the following, you will know all the necessary work steps for managing a J1 project. There are different ways to create a J1 project or a new website. You already know one way: 1-click deployment via Netlify. This type of deployment has automatically created a new repo in your workspace on Github.
The opposite way is, of course, also possible. That means you first create a J1 project locally on your PC and then connect the local project as a Git Repo with Github. It is also very easy to provide the website via Netlify. Only a few steps will be required to publish locally generated sites via Netlify.
15 Minutes to read
All Chapters
Find here an overview on all chapters this tutorial:
Meet & Greet
A awesome Site
Development System
You are here — Project Management
Creating Content
Download and Install J1 Theme Gem
The basis for the administration of J1 projects is the Ruby Gem j1-template. The first step is to download the current version of this module over the Internet. Modules (Gems) are loaded directly with the tools of the Ruby programming language: the Ruby Package Manager gem downloads and installs modules in one step.
Create the Users Gem folder
In general, modules for the Ruby language can be system-wide or installed on a computer for a specific user (userized installation). The installation of Ruby Gems (modules) in user directories does not require elevated operating system rights and makes the loading of modules for projects much easier.
| Every user can manage the required Ruby Gems for a project without administrative rights. The default user Gems folder for J1 projects should be
|
Create the .gems folder on Windows
To create the`.gems` folder on Windows, the environment variables %HOMEDRIVE% and %HOMEPATH% can be used to specify your home directory on Windows.
.gems folder on Windowsmd %HOMEDRIVE%%HOMEPATH%\.gemCreate the .gems folder on Unix/Linux
To Create the`.gems` folder on Unix or Linux,
.gems folder on Linuxmkdir ~/.gemInstall the Gem j1-template
cls && gem install j1-template --remote --user-install --no-document (1) (2) (3)| 1 | Download the module via Internet from rubygems.org (--remote) |
| 2 | Copy/Install module userized, folder home of the user (.gem/ruby) (--user-install) |
| 3 | No need to install developer documents (skipped) (--no-document) |
J1 is a so-called gem-based template for the Jekyll generator.The software requires several other modules, automatically loaded as dependencies. Below you see a summary of the screen outputs of an installation:
Fetching warden-1.2.9.gem
Fetching rack-2.2.3.gem
...
WARNING: You don't have c:/users/<user_name>/.gem/ruby/3.1.0/bin in your PATH, (2)
gem executables will not run.
...
Successfully installed rack-2.2.3
Successfully installed warden-1.2.9
...
Building native extensions. This could take a while... (1)
...
Successfully installed j1-template-2024.3.8
64 gems installed| 1 | During the Installation, platform-specific extensions are generated |
| 2 | An important note is the warning in the output of the installation. To do this, read Extend the search path. |
The first Installation of J1 will take a while. On the one hand, one must download several other gems (modules) for Ruby. On the other hand, some modules require the creation of platform-specific extensions for the respective operating system. However, all steps are automatic expire and do not require any further input.
The Installation of Ruby modules in the user’s home directory has a side effect that has to be taken into account: modules for Ruby can also contain programs. And that is the case for the J1 Theme. To use the build-in control program j1 from the module j1-template, expand the search path (PATH) for programs. The next section Extend the search path shows how to extend the search path on the Windows operating system.
Extend the search path
Besides the depending components for website development, with the Gem j1-template, a easy to use control program j1 is integrated to manage J1 projects. After Installation, all programs included in modules (gems) are installed in the user’s home directory located in the following folder:
C:\Users\<user_name>\.gem\ruby\3.1.0\binThe search path (environment) is to expand to start gem-based applications. The extension of the search path for the operating system Windows is managed by running the following command in a shell (command prompt):
SETX PATH "%PATH%;%HOMEDRIVE%%HOMEPATH%\.gem\ruby\3.1.0\bin"SUCCESS: Specified value was saved.The extension of the search path, unfortunately, has a catch. The value of PATH in the environment of a user has been saved immediately but is still unknown in the current shell. Restart the shell to take effect the changes of the user’s environment.
Under Windows, this means: close all the previous started shells (all windows of type Command Prompt) and restart the apps. Restarting is required for all further steps to manage J1 projects, to be able to start the control command j1 from a user’s directory. |
Check the J1 control program
The control program for J1 projects is j1 is used to manage projects. After installing the Gem j1-template, check in a shell what version of J1 Theme Gem has been loaded.
j1 --versionj1 2024.3.8| As of 02/22, the version from J1 is 2024.3.8. Older versions should not be used from this on. |
Further information on using the CLI j1 is available from the help function.
j1 --helpj1 2024.3.8 -- J1 Theme is a gem-based Template made for Jekyll
Usage:
j1 <subcommand> [options]
Options:
-h, --help Show this message
-v, --version Print the name and version
-t, --trace Show the full backtrace when an error occurs
Subcommands:
generate Generates a J1 project scaffold in PATH
help Show the help message, optionally for a given subcommand
patch Install patches available for J1 projects
rebuild Rebuild the J1 projects website (1)
reset Reset a J1 project to factory state
setup Initialize a J1 project for first use
site Run the website of a J1 project| 1 | rebuild, reset, setup and site are so-called top-level commands to control J1 projects |
Setting up the application Git
You’ve installed the versioning system Git already, but the system is not configured yet. To create and use Git repos for local J1 projects, the CLI git can be used from command line. A basic setup of Git is very simple. Only two properties used by Git are required to set your account’s default identity for the versioning system:
-
your user name
-
your personal email address
Rum a command shell and run the following commands:
git config --global user.name "<your_user_name>" (1)| 1 | Replace <your_user_name> by your user name used of the platform you’re using (the operating system Windows for example) |
git config --global user.email "<you@example.com>" (1)| 1 | Replace <you@example.com> by your personal email address |
That’s all for the basic setup of Git. In the future, all Git commands will use these personal settings to identify what person has made changes to a repository and what email address is available for contact.
How to manage J1 projects
Creating and starting a J1 project is very easy. Already after a handful of steps you have arrived, and you can start your new website. The next sections describe all the details on the steps for managing J1 projects.
Here is an overview of the necessary steps:
-
setup a project
-
if required: setup a project as a repo (Git)
-
initialize a project
-
start a project and run the included website
A project consists of several files and folders. A typical structure of a J1 project is shown below:
├──── . │ └─ _data (1) │ └─ _includes (2) │ └─ _plugins (3) │ └─ assets (4) │ └─ collections (5) │ └─ pages (6) │ └─ utilsrv ├──── _config.yml (7) ├──── config.ru ├──── dot.gitattributes ├──── dot.gitignore ├──── dot.nojekyll ├──── favicon.ico ├──── Gemfile (8) ├──── index.html (9) ├──── package.json (10) └──── README.md
| 1 | Configuration data for the website |
| 2 | Global includes used by all (Asciidoc) content sources |
| 3 | Build-in (Ruby) plugins for Jekyll |
| 4 | Static assets for the Web (images for example) |
| 5 | Content folder which contains all blog posts |
| 6 | Content folder which contains all (article) pages |
| 7 | Central Jekyll site configuration |
| 8 | Central Ruby Gemfile to declare all depending modules |
| 9 | Homepage for the Web |
| 10 | Central (NPM) project file to manage a website |
Manage existing J1 Projects
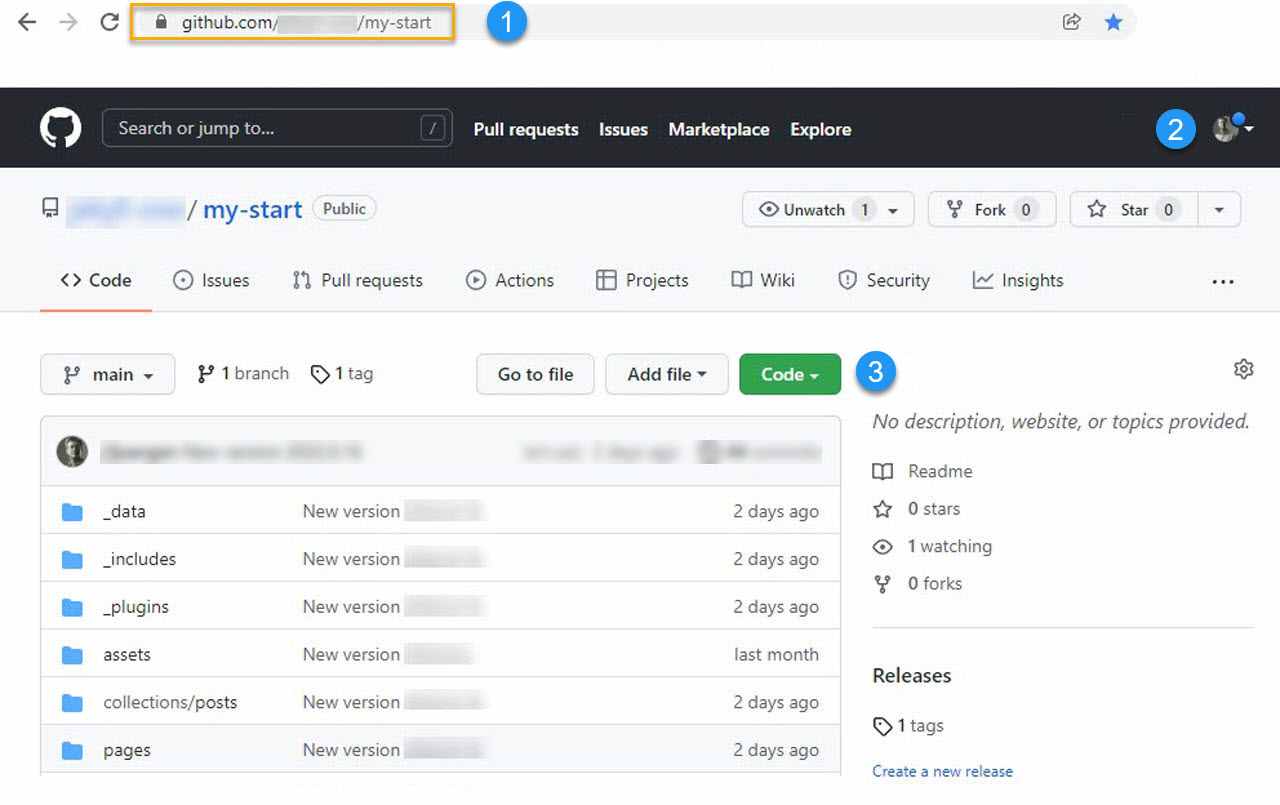
The new website, which was created by Netlify using the 1-click method in the chapter Awesome Site, is a repo in the work area of your personal Github account. In the sense of the version management Git, this repo is the so-called remote, the central instance of your J1 project.
| If you have’nt created a website at Github or you won’t use the service providers Github and Netlify for now, you can create a local J1 Project. To create and manage pure local J1 projects, you don’t need any service provider. Continue for pur local projects on the next section Create new J1 projects. |
The following steps will create a local working copy, the so-called local in terms of Git. With the help of the local working copy, the website can then be edited with the development environment and synchronized with the central instance on Github to develop your contents.
First, connect to Github using your personal Github account from the Github login page.
URL for your repo at Github
Access your personal account
Select URI to access a repo from Git
Create a working copy
Now it is necessary to use Git versioning for the first time. Similar to the control command j1 for J1 projects, the control command for the administration of Git repos is the command git. To work on J1 projects, controlling the repositories via the command line is highly recommended. Most repository-related operations can be done by very simple commands that are also easy to remember.
First, create a directory on your PC in which your websites' future projects are to be created. In the following examples, projects are created in the project folder C:\J1\Projects.
mkdir C:\J1\Projects && cd C:\J1\ProjectsCreating a (local) working copy from your (remote) repo at Github can be done this way:
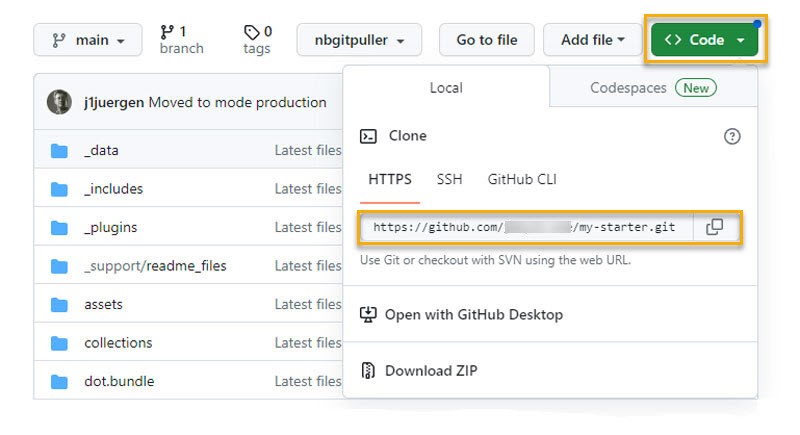
git clone <URI_of_your_repo_at_Github> (1)| 1 | URI: Copy the URI from the web interface at Gh as shown in the screen shot from above (3) |
What repo should be copied (cloned) is given by the URI to access Git repos at Github. Copy the URI for your repository from the Github web interface using the button Code for the HTTPS protocol.
cloneCloning into '<name_of_your_repo>'...
remote: Enumerating objects: 1930, done.
remote: Counting objects: 100% (1930/1930), done.
remote: Compressing objects: 100% (777/777), done.
remote: Total 1930 (delta 1022), reused 1927 (delta 1019), pack-reused 0
Receiving objects: 100% (1930/1930), 27.76 MiB | 4.83 MiB/s, done.
Resolving deltas: 100% (1022/1022), done.Well done, that’s all to create a local working copy using a Git command. Skip the next section and continue on Initialize a project to make your J1 project ready to use!
Create new J1 projects
If the Gem j1-template is installed, completely new projects for J1-based websites can be generated from scratch. All projects for J1 are created using the control program j1 (on the command line).
If not already done, create a directory in which your websites' future projects (local copies) are to be created. In the following examples, projects are created in the project folder C:\J1\Projects.
mkdir C:\J1\Projects && cd C:\J1\ProjectsThe command j1 generate creates a new folder (my-start) on your project’s location.
j1 generate my-startYYYY-MM-DD hh:mm:ss - GENERATE: Running bundle install in <path_to_your_projects>/my-start ...
YYYY-MM-DD hh:mm:ss - GENERATE: Install bundle in USER gem folder ~/.gem ...
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching gem metadata from https://rubygems.org/...
YYYY-MM-DD hh:mm:ss - GENERATE: Resolving dependencies...
YYYY-MM-DD hh:mm:ss - GENERATE: Using bundler 2.3.26
YYYY-MM-DD hh:mm:ss - GENERATE: Using ruby2_keywords 0.0.5
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching public_suffix 5.0.1
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching asciidoctor 2.0.18
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching bump 0.10.0
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching builder 3.2.4
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching colorator 1.1.0
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching concurrent-ruby 1.2.2
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching date 3.3.3
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching unf_ext 0.0.8.2 (x64-mingw-ucrt)
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching eventmachine 1.2.7
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching http_parser.rb 0.8.0
YYYY-MM-DD hh:mm:ss - GENERATE: Fetching execjs 2.8.1
...
YYYY-MM-DD hh:mm:ss - GENERATE: C:/Users/<user>/.gem/ruby/3.1.0;C:/DevTools/Ruby31/lib/ruby/gems/3.1.0;
YYYY-MM-DD hh:mm:ss - GENERATE: Install patches in USER gem folder ~/.gem ...
YYYY-MM-DD hh:mm:ss - GENERATE: Install patches on path C:/Users/<user>/.gem/ruby/3.1.0 ...
YYYY-MM-DD hh:mm:ss - GENERATE: Install patches successful
YYYY-MM-DD hh:mm:ss - GENERATE: Generated Jekyll site installed in folder <path_to_your_projects>/my-startThe command j1 generate starter creates new directory my-start on your project’s location, and all necessary project files are generated in this folder. If done, change to the specified directory (my-start). The final step in creating new projects is to bring the new project under the control of Git, the versioning system.
Setting up Git for your project
The versioning system is your safety net for managing projects. It is highly recommended to bring a project under version control. To initialize the new project for a Git repo, change the current folder to the project folder.
cls && cd C:\J1\Projects\my-startgit add . && git commit -am "Initial version"| If you got an error like so: Author identity unknown *** Please tell me who you are. Run git config --global user.email "you@example.com" git config --global user.name "Your Name" to set your account's default identity. Omit --global to set the identity only in this repository. fatal: unable to auto-detect email address (got 'user@hostname.(none)') you need to setup your account’s default identity first. To manage this, check the section [Setting up Git] for more details. |
Your safety net is in place, a really good choice. To make a new project ready to use, continue on the next section’s steps to initialize.
Initialize a project
In this example, the name of the project is my-start. For the next steps in setting up the project, switch to your project folder.
cls && cd C:\J1\Projects\my-startThe project needs to be initialized once. An initialization will create additional resources (modules) for NodeJs and Ruby. The modules are necessary and loaded for controlling the development system of the website and for the execution of the builder engine Jekyll.
All tasks for developing a web are defined as scripts of the NodeJS package manager NPM. All scripts are defined in the central project configuration file package.json. Only a small set of top-level scripts are required to control a project. |
A project can be controlled by the package managers yarn or npm via top-level scripts. For the people not experienced in using NodeJS projects, all scripts can be started using the CLI j1 as well. |
The initialization of a project is operated by the control command j1 via the task (top-level script) setup. Setting up a project will issue a large number of subtasks, but all of them will be processed automatically by the project control.
j1 setupFor an overview of which subtasks are carried out for a setup, the output as a summary:
Check consistency of the J1 project ...
YYYY-MM-DD hh:mm:ss - SETUP: Running bundle install in <path_to_your_projects>\my-start ...
YYYY-MM-DD hh:mm:ss - SETUP: Install bundle in USER gem folder ~/.gem ...
YYYY-MM-DD hh:mm:ss - SETUP: Fetching gem metadata from https://rubygems.org/...
YYYY-MM-DD hh:mm:ss - SETUP: Using bundler 2.3.26
YYYY-MM-DD hh:mm:ss - SETUP: Using ruby2_keywords 0.0.5
YYYY-MM-DD hh:mm:ss - SETUP: Using public_suffix 5.0.1
YYYY-MM-DD hh:mm:ss - SETUP: Using asciidoctor 2.0.18
YYYY-MM-DD hh:mm:ss - SETUP: Using builder 3.2.4
YYYY-MM-DD hh:mm:ss - SETUP: Using bump 0.10.0
YYYY-MM-DD hh:mm:ss - SETUP: Using colorator 1.1.0
YYYY-MM-DD hh:mm:ss - SETUP: Using concurrent-ruby 1.2.2
YYYY-MM-DD hh:mm:ss - SETUP: Using date 3.3.3
YYYY-MM-DD hh:mm:ss - SETUP: Using unf_ext 0.0.8.2 (x64-mingw-ucrt)
YYYY-MM-DD hh:mm:ss - SETUP: Using eventmachine 1.2.7
...
YYYY-MM-DD hh:mm:ss - SETUP: Bundle complete! 30 Gemfile dependencies, 79 gems now installed.
YYYY-MM-DD hh:mm:ss - SETUP: Bundled gems are installed into `C:/Users/<user>/.gem`
YYYY-MM-DD hh:mm:ss - SETUP: Install patches in USER gem folder ~/.gem ...
YYYY-MM-DD hh:mm:ss - SETUP: Install patches on path C:/Users/<user>/.gem/ruby/3.1.0 ...
YYYY-MM-DD hh:mm:ss - SETUP: Initialize the project ...
YYYY-MM-DD hh:mm:ss - SETUP: Be patient, this will take a while ...
YYYY-MM-DD hh:mm:ss - SETUP:
YYYY-MM-DD hh:mm:ss - SETUP: > j1@2024.3.8 setup <path_to_your_projects>/my-start
YYYY-MM-DD hh:mm:ss - SETUP: > npm --silent run setup-start && npm --silent run setup-base && run-s -s setup:*
YYYY-MM-DD hh:mm:ss - SETUP:
YYYY-MM-DD hh:mm:ss - SETUP: Setup project for first use ..
YYYY-MM-DD hh:mm:ss - SETUP: Bootstrap base modules ..
YYYY-MM-DD hh:mm:ss - SETUP: done.
YYYY-MM-DD hh:mm:ss - SETUP: Configure environment ..
YYYY-MM-DD hh:mm:ss - SETUP: done.
YYYY-MM-DD hh:mm:ss - SETUP: Create project folders ..
YYYY-MM-DD hh:mm:ss - SETUP: Create log folder ..
YYYY-MM-DD hh:mm:ss - SETUP: Create archived log folder ..
YYYY-MM-DD hh:mm:ss - SETUP: Create etc folder ..
YYYY-MM-DD hh:mm:ss - SETUP: done.
YYYY-MM-DD hh:mm:ss - SETUP: Bootstrap project modules ..
YYYY-MM-DD hh:mm:ss - SETUP: Bootstrap utility server modules ..
YYYY-MM-DD hh:mm:ss - SETUP: done.
YYYY-MM-DD hh:mm:ss - SETUP: Detect OS ..
YYYY-MM-DD hh:mm:ss - SETUP: OS detected: Windows_NT
YYYY-MM-DD hh:mm:ss - SETUP: Build site incremental ..
YYYY-MM-DD hh:mm:ss - SETUP: Configuration file: <path_to_your_projects>/my-start/_config.yml
YYYY-MM-DD hh:mm:ss - SETUP: Source: <path_to_your_projects>/my-start
YYYY-MM-DD hh:mm:ss - SETUP: Destination: <path_to_your_projects>/my-start/_site
YYYY-MM-DD hh:mm:ss - SETUP: Incremental build: enabled
YYYY-MM-DD hh:mm:ss - SETUP: Generating...
YYYY-MM-DD hh:mm:ss - SETUP: J1 Lunr: enabled
YYYY-MM-DD hh:mm:ss - SETUP: J1 Lunr: generate search index
YYYY-MM-DD hh:mm:ss - SETUP: J1 Feeds: enabled
YYYY-MM-DD hh:mm:ss - SETUP: J1 Feeds: generate rss feeds for: excerpts only
YYYY-MM-DD hh:mm:ss - SETUP: J1 Feeds: generate rss feeds for: #posts of unlimited
YYYY-MM-DD hh:mm:ss - SETUP: J1 Feeds: generate rss feeds for: all posts
YYYY-MM-DD hh:mm:ss - SETUP: J1 SEO Tags: enabled
YYYY-MM-DD hh:mm:ss - SETUP: J1 SEO Tags: generate seo tags
YYYY-MM-DD hh:mm:ss - SETUP: J1 Sitemap: enabled
YYYY-MM-DD hh:mm:ss - SETUP: J1 Sitemap: generate sitemap files
YYYY-MM-DD hh:mm:ss - SETUP: J1 Paginator: enabled
YYYY-MM-DD hh:mm:ss - SETUP: J1 Paginator: generate auto pages: disabled
YYYY-MM-DD hh:mm:ss - SETUP: J1 Paginator: generate paginator pages: enabled
YYYY-MM-DD hh:mm:ss - SETUP: J1 Paginator: generate paginator pages: 2 page|s generated
YYYY-MM-DD hh:mm:ss - SETUP: done in 64.236 seconds.
YYYY-MM-DD hh:mm:ss - SETUP: Auto-regeneration: disabled. Use --watch to enable.
YYYY-MM-DD hh:mm:ss - SETUP: .. build finished.
YYYY-MM-DD hh:mm:ss - SETUP: To open the site, run: yarn site
YYYY-MM-DD hh:mm:ss - SETUP: Initializing the project finished successfully.
YYYY-MM-DD hh:mm:ss - SETUP: To open your site, run: j1 siteThe process of setting up a project takes a while. Usually a few minutes for the first run (depending on the performance of your Internet connection and your PC' hardware). If necessary, additional modules for NodeJS and Ruby downloaded and made it usable for the project.
Understand the setup task as an extended process of installing the necessary modules for the project and then creating the new website using the Jekyll engine.
Start a project (website)
After the project has been set up, all necessary components can be used, and all necessary steps to start a web have been completed. Running the starter web is also carried out by a top-level command accessible from the CLI command j1.
j1 siteThe site task will do a lot for you again. What is now still required for the development of the website is then completed. Finally, the generated website is automatically opened in a browser after completing a start.
| The browser started depends on the standard browser set up with your operating system. |
Check consistency of the J1 project ...
Check setup state of the J1 project ...
YYYY-MM-DD hh:mm:ss - SITE: Starting up your site ...
YYYY-MM-DD hh:mm:ss - SITE:
YYYY-MM-DD hh:mm:ss - SITE: > j1@2024.3.8 j1-site <path_to_your_projects>/my-start
YYYY-MM-DD hh:mm:ss - SITE: > run-p -s j1-site:*
YYYY-MM-DD hh:mm:ss - SITE:
YYYY-MM-DD hh:mm:ss - SITE: Startup the site ..
YYYY-MM-DD hh:mm:ss - SITE: Startup UTILSRV ..
YYYY-MM-DD hh:mm:ss - SITE: Log file exists : messages_YYYY-MM-DD
YYYY-MM-DD hh:mm:ss - SITE: Stop the server. Exiting ...
YYYY-MM-DD hh:mm:ss - SITE: Reset file: messages_2023-04-07
YYYY-MM-DD hh:mm:ss - SITE: Configuration file: <path_to_your_projects>/my-start/_config.yml
YYYY-MM-DD hh:mm:ss - SITE: Auto-regeneration: enabled for '.'
YYYY-MM-DD hh:mm:ss - SITE: LiveReload address: http://localhost:30001
YYYY-MM-DD hh:mm:ss - SITE: Server address: http://localhost:30000/
YYYY-MM-DD hh:mm:ss - SITE: Server running... press ctrl-c to stop.
YYYY-MM-DD hh:mm:ss - SITE: LiveReload: Browser connectedRebuild a J1 project
While developing a website, it may be necessary to rebuild a site. J1 projects are executed via Jekyll in an incremental mode with automatic regeneration. Automatic regeneration means that changes to your web content are automatically recognized, and the affected pages are recreated and loaded in the web browser.
In a few cases, this will not work. If changes are made to the project’s configuration, the website must be rebuilt. Performing the rebuild task will reconstruct a website from scratch.
j1 rebuildCheck consistency of the J1 project ...
Check setup state of the J1 project ...
REBUILD: Rebuild the projects website ...
REBUILD: Be patient, this will take a while ...
YYYY-MM-DD hh:mm:ss - REBUILD:
YYYY-MM-DD hh:mm:ss - REBUILD: > j1@2024.3.8 rebuild <path_to_your_projects>/my-start
YYYY-MM-DD hh:mm:ss - REBUILD: > run-s -s rebuild:* && run-s -s post-rebuild:*
YYYY-MM-DD hh:mm:ss - REBUILD:
YYYY-MM-DD hh:mm:ss - REBUILD: Rebuild site incremental ..
YYYY-MM-DD hh:mm:ss - REBUILD: Clean up site files ..
YYYY-MM-DD hh:mm:ss - REBUILD: Configuration file: <path_to_your_projects>/my-start/_config.yml
YYYY-MM-DD hh:mm:ss - REBUILD: Cleaner: Removing _site...
YYYY-MM-DD hh:mm:ss - REBUILD: Cleaner: Removing ./.jekyll-metadata...
YYYY-MM-DD hh:mm:ss - REBUILD: Cleaner: Removing ./.jekyll-cache...
YYYY-MM-DD hh:mm:ss - REBUILD: Cleaner: Nothing to do for .sass-cache.
YYYY-MM-DD hh:mm:ss - REBUILD: Configuration file: <path_to_your_projects>/my-start/_config.yml
YYYY-MM-DD hh:mm:ss - REBUILD: Source: <path_to_your_projects>/my-start
YYYY-MM-DD hh:mm:ss - REBUILD: Destination: <path_to_your_projects>/my-start/_site
YYYY-MM-DD hh:mm:ss - REBUILD: Incremental build: enabled
YYYY-MM-DD hh:mm:ss - REBUILD: Generating...
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Lunr: enabled
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Lunr: generate search index
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Feeds: enabled
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Feeds: generate rss feeds for: excerpts only
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Feeds: generate rss feeds for: #posts of unlimited
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Feeds: generate rss feeds for: all posts
YYYY-MM-DD hh:mm:ss - REBUILD: J1 SEO Tags: enabled
YYYY-MM-DD hh:mm:ss - REBUILD: J1 SEO Tags: generate seo tags
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Sitemap: enabled
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Sitemap: generate sitemap files
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Paginator: enabled
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Paginator: generate auto pages: disabled
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Paginator: generate paginator pages: enabled
YYYY-MM-DD hh:mm:ss - REBUILD: J1 Paginator: generate paginator pages: 2 page|s generated
YYYY-MM-DD hh:mm:ss - REBUILD: done in 63.599 seconds.
YYYY-MM-DD hh:mm:ss - REBUILD: Auto-regeneration: disabled. Use --watch to enable.
YYYY-MM-DD hh:mm:ss - REBUILD: .. rebuild finished.
YYYY-MM-DD hh:mm:ss - REBUILD: To open the site, run: yarn site
REBUILD: The projects website has been rebuild successfully.
REBUILD: To open the site, run: j1 siteThe web can be restarted via the task site and loaded in the browser if a website is newly created.
j1 siteReset a J1 project
Unfortunately, mistakes are inevitable. Wherever work is done, mistakes arise. Incorrect settings in the configuration of a J1 web can lead to the site no longer starting or undesirable behavior. In those cases, resetting a site’s configuration to its original state can help.
| Resetting projects does not change any existing content. The content of the website remains unaffected. |
The reset task does the reset for you and cleans up all configurations, deletes modules and files that are no longer required.
j1 resetCheck consistency of the J1 project ...
Check setup state of the J1 project ...
YYYY-MM-DD hh:mm:ss - RESET: Reset the project to factory state ...
YYYY-MM-DD hh:mm:ss - RESET: Be patient, this will take a while ...
YYYY-MM-DD hh:mm:ss - RESET:
YYYY-MM-DD hh:mm:ss - RESET: > j1@2024.3.8 reset <path_to_your_projects>/my-start
YYYY-MM-DD hh:mm:ss - RESET: > run-s -s reset:*
YYYY-MM-DD hh:mm:ss - RESET:
YYYY-MM-DD hh:mm:ss - RESET: Reset project to factory state ..
YYYY-MM-DD hh:mm:ss - RESET: Clean up base modules ..
YYYY-MM-DD hh:mm:ss - RESET: Clean up site files ..
YYYY-MM-DD hh:mm:ss - RESET: Configuration file: <path_to_your_projects>/my-start/_config.yml
YYYY-MM-DD hh:mm:ss - RESET: Cleaner: Removing _site...
YYYY-MM-DD hh:mm:ss - RESET: Cleaner: Removing ./.jekyll-metadata...
YYYY-MM-DD hh:mm:ss - RESET: Cleaner: Removing ./.jekyll-cache...
YYYY-MM-DD hh:mm:ss - RESET: Cleaner: Nothing to do for .sass-cache.
YYYY-MM-DD hh:mm:ss - RESET: Clean up projects files ..
YYYY-MM-DD hh:mm:ss - RESET: Remove bundle config folder ..
YYYY-MM-DD hh:mm:ss - RESET: Remove log folder ..
YYYY-MM-DD hh:mm:ss - RESET: Remove etc folder ..
YYYY-MM-DD hh:mm:ss - RESET: Remove various log files ..
YYYY-MM-DD hh:mm:ss - RESET: Remove lock files ..
YYYY-MM-DD hh:mm:ss - RESET: Clean up utility server ..
YYYY-MM-DD hh:mm:ss - RESET: done.
YYYY-MM-DD hh:mm:ss - RESET: The project reset finished successfully.
YYYY-MM-DD hh:mm:ss - RESET: To setup the project, run: j1 setupIf the project has been reset, the project must be initialized again using the setup task.
j1 setupIf the project is set up again, the web can be restarted via the task site and loaded in the browseras you’ve done before already.
j1 siteSummarized
A lot you’ve learned, time to summarize what is behind. The last chapter should help with that. The section Summarize offers some handy sections to remember what has been presented in this chapter. And giving an outlook of what could be done next, an overview of all chapters of this tutorial, and useful links to learn more.
See all sections below:
Recap — What has been done, what’s explored in current section
What Next — Find to go further, what’s planned next
All Chapters — The full chain, all chapters
Further Reading — List of helpful links to get more
Recap
A huge chunk is done; all heavy work to create a full chain for web development is behind you. Congratulations on what you achieved!
The website is now available from your local PC system, and all is in place to start the development of your web. It was a long way to go. Now, you have a development system that compares to systems used in the real world. You achieved to create a dev system on your PC, not something like a simple test environment. A warm welcome to the hacker’s world to develop professional and create real-world websites.
What Next
In the following section, you deal with existing content and how new content is created with the help of J1. It will be about discovering the existing articles to experience how to design your content. You will learn how new pages are created and which J1 Theme tools are already prepared for new content.
A little theory will help you understand how the Jekyll builder engine works. A bit of theoretical background is required but spread out as smaller bites across the sections. Academic lectures will never be. You will be able to create any content for your website. It is important to understand which types of documents Jekyll offers and how to write content to not conflict with the base ideas of Jekyll.
Start the most important work on a website.
Create your content!
All Chapters
Find here an overview on all chapters this tutorial:
Meet & Greet
A awesome Site
Development System
You are here — Project Management
Creating Content
Further Reading
Reading this chapter is not essential for working on the project first time. Additional links will be helpful to learn more. The references point to important sources of manufacturer documentation. Here you can find out all the possibilities what the products can offer. Experiences from others are extremely important when dealing with software and more complex projects. Links to other sites may answer common questions from the experience of professionals. Here you can think far outside the box of a project currently worked on.
Further links in the current section.