J1 in a Day is a tutorial learning to create modern websites using the J1 Template. This Tutorial focuses on the basics of Jekyll and J1, which all people need to know for a successful way to a modern static website. It is recommended that everyone read and work on this Tutorial, independently from what level of knowledge they begin. Jekyll is quite different from classic Content Management Systems (CMS).
It sounds much, spending a whole day to get Jekyll to know. Yes, it is much. You’ll find many Blog articles like Learn Something in 15 minutes on the Internet. But what can be learned in 15 minutes? Most of these blogs are intended to get the first steps managed for a project.
Jekyll’s generator engine also offers a built-in template for a base website: Minima. If you let Jekyll create a website based on Minima, the resulting website will be very simple. For sure, a website based on Minima cannot give you an idea of what static website generators can do. With the help of the J1 Theme, this is significantly different, and you will get a full-featured website.
However, it will take some time to benefit from the extended capabilities that J1 offers. I recommend spending some minutes on the technical terms and components used by the J1 Theme. This knowledge will help a lot to manage your site.
5 Minutes to read
All Chapters
Find here an overview on all chapters this tutorial:
You are here — Meet & Greet
A awesome Site
Development System
Project Management
Creating Content
Jekyll
Jekyll was first released by Tom Preston-Werner, a co-founder of Github, in 2008. Today, the maintainer of the Jekyll project is Parker Moore, and a motivated team in behind. Jekyll is a robot. The robot is an automation engine builds on the programming language Ruby. The engine builds static websites from components such as templates, partials, liquid, and markup code.
The builder engine Jekyll is a Ruby gem, a library to be used standalone as an engine or part of a Ruby-based web application project. For J1, Jekyll is the central robot to generate and render all site pages. Jekyll renders Asciidoc or Markdown for the content and use the templating language (Liquid) for all common parts used by all website pages. The engine produces a complete, static website ready to be served by a web server. Jekyll is a static site generator, and it does not use databases to generate the pages dynamically. Instead of using databases, Jekyll supports loading content from datafiles based on standard formats like YAML, JSON, CSV, and TSV.
What is a static site?
A static site serves the content straight to the user and is stored on the server-side. In opposition to a WCMS like WordPress, which uses a database to load dynamic content, a static site will display the same content to every user as it will directly load the HTML files on the server.
In the last few years, static sites have greatly increased in popularity. This surge is primarily due to advances in developer tools (languages and libraries) and a stronger desire among businesses to optimize website performance beyond the limits of a database-driven site.
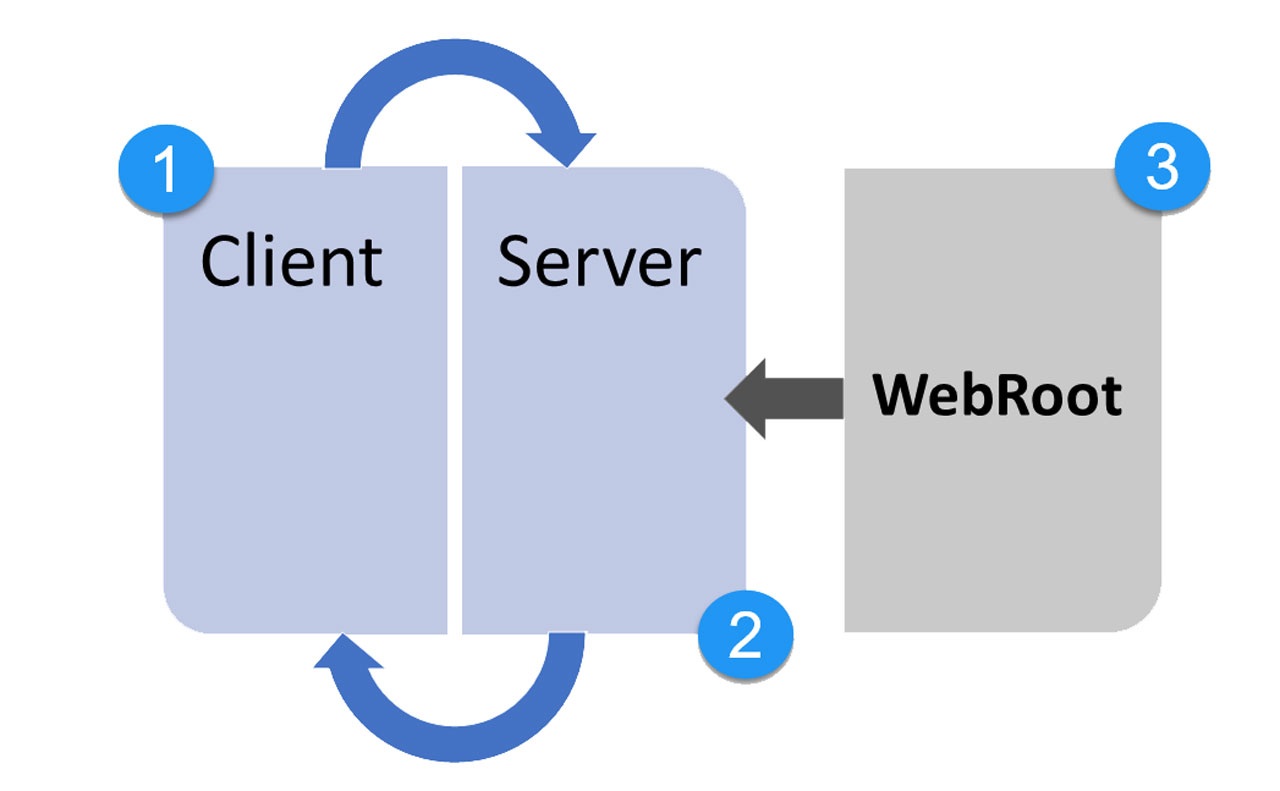
Static page access
A static site generator takes a different approach and generates all the pages of a website upfront. That does not necessarily mean that a static website is built from scratch. Modern generators support so-called incremental builds. When changes are detected to the content, only selected pages will rebuild automatically for incremental builds.
Web Browser
Web Server
Server-side rendered (prepared) static content
Content Management System (CMS)
A CMS (Content Management System) is a software application that allows the creation and delivery of digital content in general. The flavor Web Content Management System (WCMS) is widely used to publish websites. Well known (W)CMS are WordPress, Joomla, and Drupal.
A WCMS lets multiple contributors create, edit and publish websites from a central place to the web. Huge web projects, like an enterprise website, benefits from the centralized architecture but requires a large toolset to process data stores in a database into simple web pages provided by a webserver.
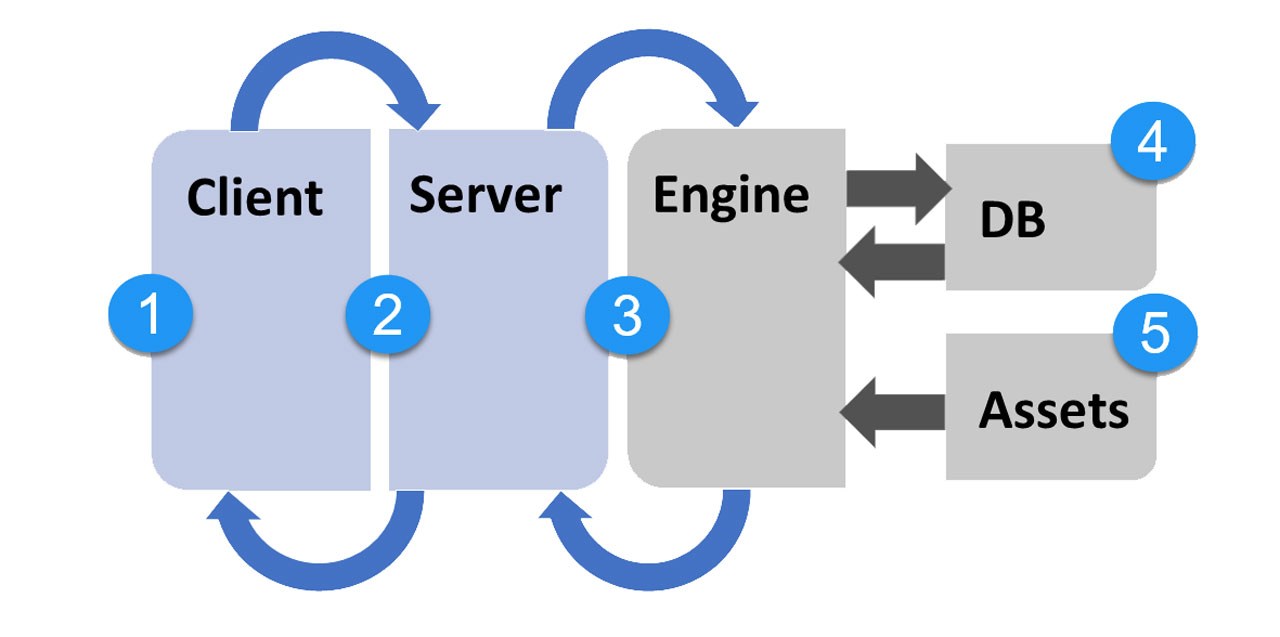
Dynamic page access
A typical CMS-driven website works by building every page dynamically. That means fetching the content from a database to pass them over to a template system (engine) to load the page content, adding the required structure information (e.g., CSS styles) and Javascript components if needed. This means every page is assembled on demand.
Web Browser
Web Server
Rendering Engine (e.g. PHP-based)
Database (e.g. MySQL, Postgres)
Static content (Images, Videos, JS- and CSS files) and Caches
J1 Theme
J1 Theme (J1) is a boilerplate for websites created with Jekyll, a builder engine for static webs. J1 based websites are not static. J1 websites are full dynamic Webs but follow the principles of the JAMstack.
On the one hand, J1 sites are pure static sites based on a folder with HTML and supporting assets like JavaScript, Cascading Style Sheets (CSS), images, font files delivered by a web server. On the other hand, J1 has no moving parts processed by middleware systems like PHP to extract pages from a database like CMS (e.g. WordPress) does.
The builder engine Jekyll for J1 generates all components needed from JAM sources upfront. JAM sources include all CSS and Javascript files and APIs used to build a dynamic website.
Netlify platform
Netlify provides everything needed to build fast, modern websites based on static websites generated by modern site generators like Jekyll and many others (Next.js, Hugo, Gatsby, 11ty). The platform supports powerful features like continuous deployment and serverless functions support your website for the better.
Netlify is an option to deploy, to place a J1-base static web on the Internet. Running a web on this platform is easy to manage, very fast, and can be done for free.
Content Delivery Network (CDN)
A content delivery network (CDN) ensures fast and reliable delivery of the contents of a website directly out of the region in which the visitors of a website are located. The network consists of a group of servers distributed around the world. This network enables the delivery of web content at the highest speed by providing temporary copies of files (caching) to the users.
One of the central strategies of the JAMstack is the creation of static Web content. All components of a static web like HTML pages, CSS and JavaScript files are already fully prepared. The Web server can deliver all files directly without any intermediate processing.
Static content enables a CDN to serve entire webs from the caches and thus leads to a significantly better processing speed than would ever be possible with classic content management systems (CMS).
Github platform
GitHub is a code hosting platform for version control and collaboration using the version control system Git. The platform lets programmers and others work together on projects from anywhere. Millions of developers and companies build, ship, and maintain their software on GitHub.
Jekyll is the engine behind the service GitHub Pages, a GitHub feature that allows users to host websites based on their GitHub repositories for no additional cost. J1 based web projects are typically tracked under the control of Git. Placing such a repo at GitHub is good for public projects and small groups.
The JAMstack
The JAMstack is a construction method for building websites and applications consisting of JavaScript, APIs, and Markup. Sounds trivial because all modern web technologies are using JAM components to create Webs.
The JAMstack is a philosophy, an approach to build modern Webs. It is not a compilation of developer tools, a software bundle like the LAMP Stack. In other words: the JAMstack technology describes how to create a web, not defining toolset to be used.
JavaScript
Today, JavaScript (JS) is omnipresent in all browsers. JS is the Virtual Machine (VM) for the Web to add dynamic to any web page. The VM is the processing engine at runtime of a web to modify or load the changing parts on all pages. And it is the runtime layer for the JAMstack.
APIs
An API (Application Programming Interface) is an intermediary that allows applications to communicate with each other. Understand APIs for the Web as an abstract interface for querying a particular service. A web server can load local (JS-)based APIs to add, e.g., additional items to a page at runtime or request a provider API on the Internet for a service to translate pages.
Markup Language
A markup language (ML) is a machine-readable language for structuring and formatting texts and data. Affiliations, and forms of representation of text sections are described by marking them with keywords: the tags. Markup languages aim to separate the structure and presentation of any text. A text marked this way must first be interpreted to achieve the desired output form.
However, it is possible to convert the selected text into any output format. The markup language enables a neutral description of text and data, regardless of the form of representation used for the output. The marked text can be prepared for output in a web browser with a suitable interpreter. However, the same markup text can be used to generate PDF files or for output to a printer.
J1 Theme makes intensive use of markup languages to generate HTML pages and CSS and JavaScript files of a website. According to the JAMstack approach, all marked (text) data are pre-processed to deliver all website files directly from a CDN.
Summarized
A lot you’ve learned, time to summarize what is behind. The last chapter should help with that. The section Summarize offers some handy sections to remember what has been presented in this chapter. And giving an outlook of what could be done next, an overview of all chapters of this tutorial, and useful links to learn more.
See all sections below:
Recap — What has been done, what’s explored in current section
What Next — Find to go further, what’s planned next
All Chapters — The full chain, all chapters
Further Reading — List of helpful links to get more
Recap
This first section was a bit theoretical. However, one should be familiar with the functions of the tools, such as the terms of the JAM stack. As the tutorial progresses, the relationships between the components will become more complex. Then it will be helpful to assign individual components or work steps to the technical terms.
Without knowledge of technical terms, searching for information on the Internet will be quite difficult. You now know the most important terms. Using technical terms should also make searching the Internet easier.
What Next
Well done, folks. All the basics and technical terms were learned that are needed to create and publish the first website on the Internet. And that will only take a few minutes.
Unbelievable? Then go to the next section. Here is shown how to do it!
Go for A awesome Site.
All Chapters
Find here an overview on all chapters this tutorial:
You are here — Meet & Greet
A awesome Site
Development System
Project Management
Creating Content
Further Reading
Reading this chapter is not essential for working on the project first time. Additional links will be helpful to learn more. The references point to important sources of manufacturer documentation. Here you can find out all the possibilities what the products can offer. Experiences from others are extremely important when dealing with software and more complex projects. Links to other sites may answer common questions from the experience of professionals. Here you can think far outside the box of a project currently worked on.
Further links in the current section: